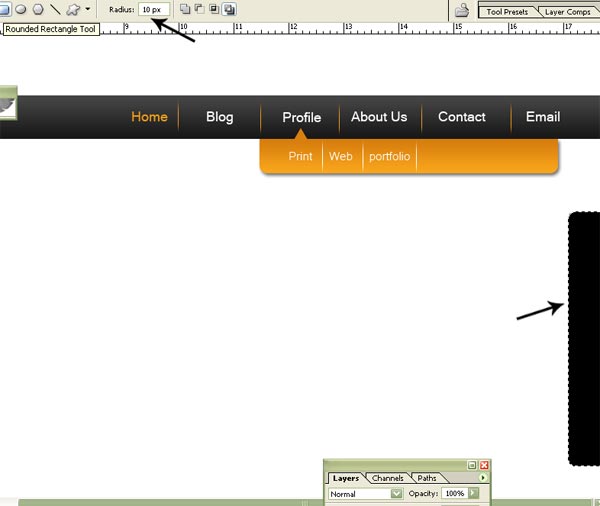
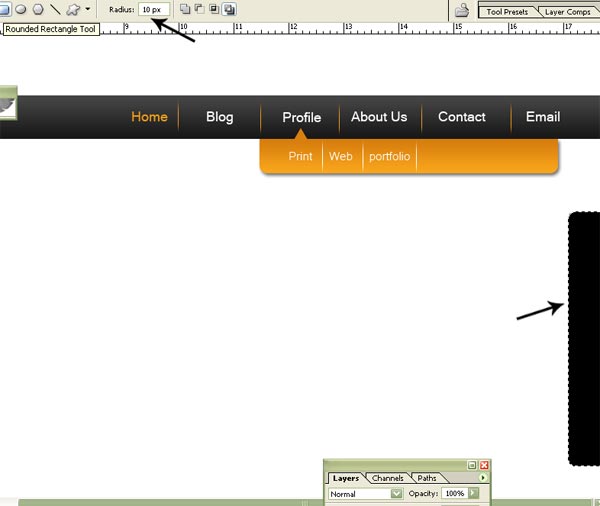
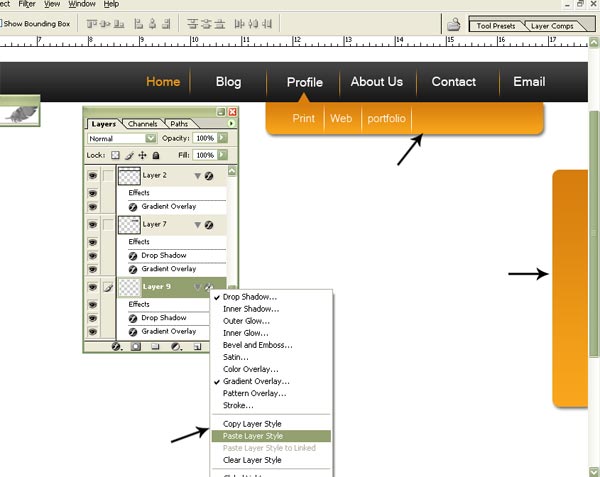
Step 14: 现在,关于我的右侧漂浮,选择圆角矩形工具(U),半径为10像素的形状如下喜欢.

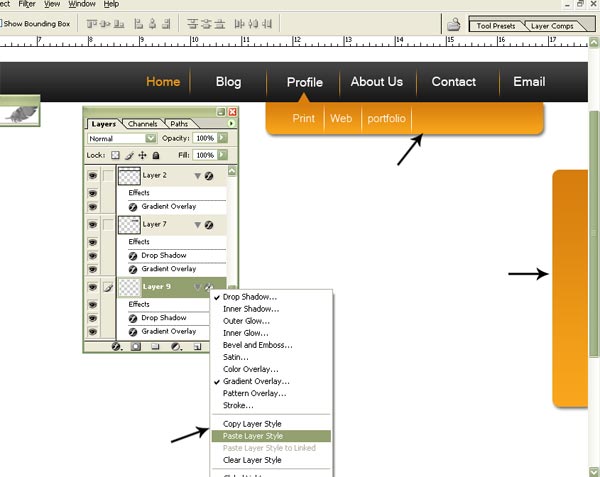
Step 15: 现在复制图层样式,从子菜单层,并粘贴到我的浮动层.

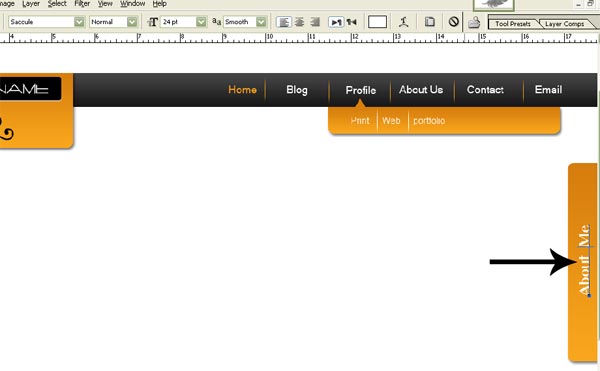
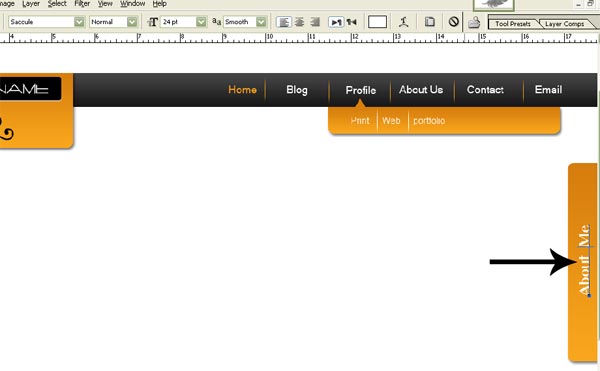
Step 16: 关于about me文字使用下面显示的文本文字工具(T).

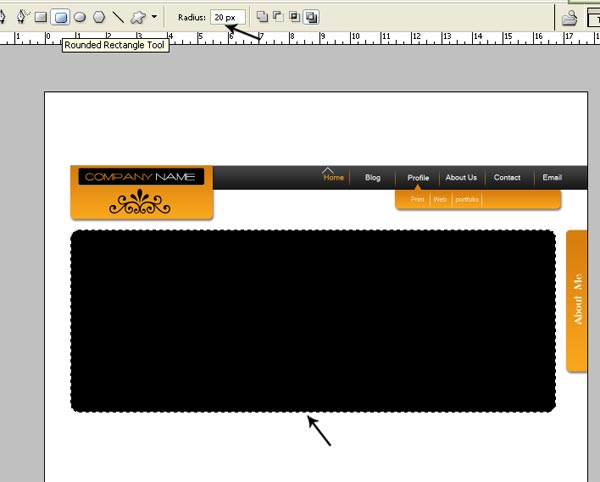
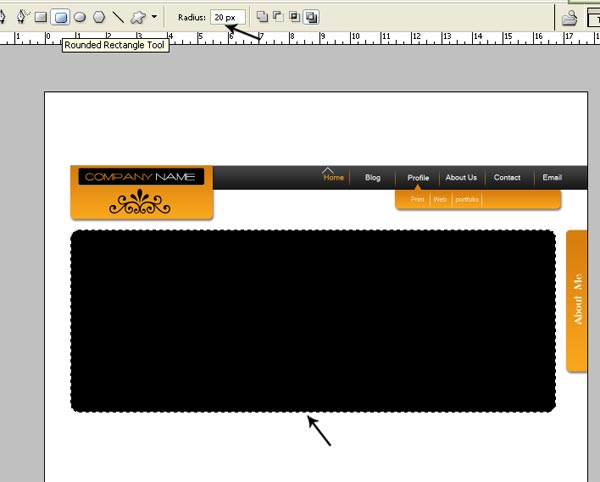
Step 17: 现在我们将添加横幅模板下的导航使用圆角矩形工具(U)。
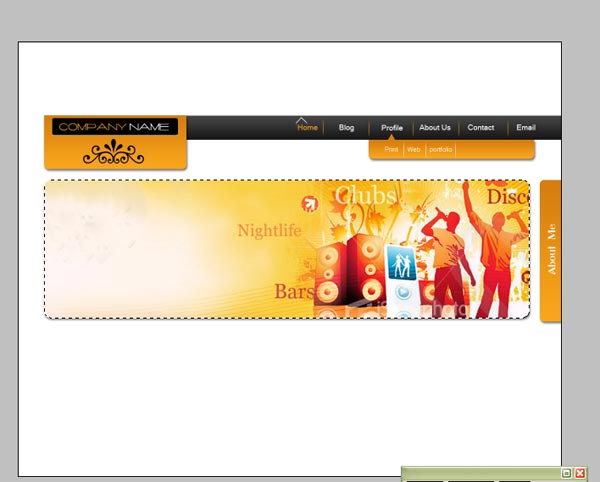
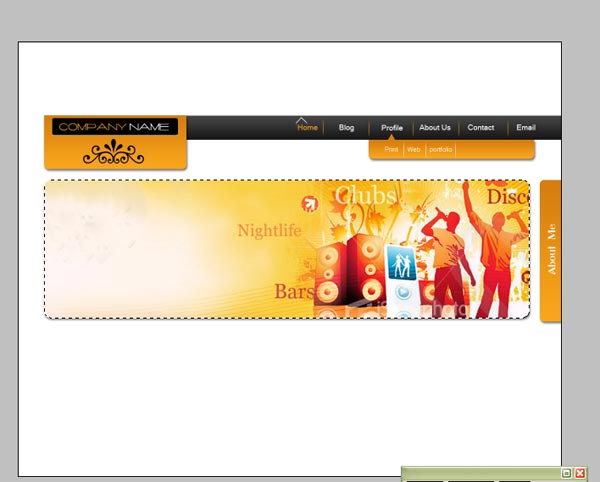
Step 18: 现在选择一个banner图片.

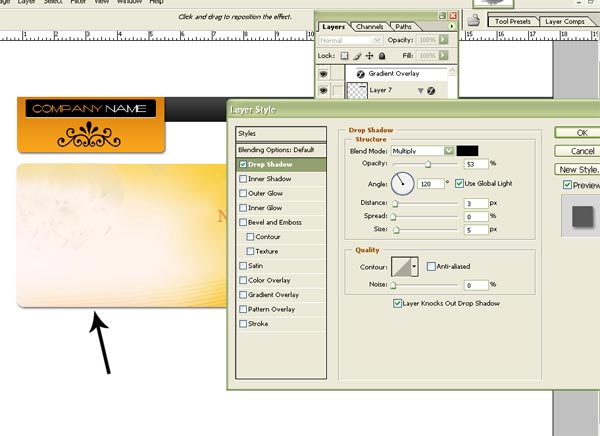
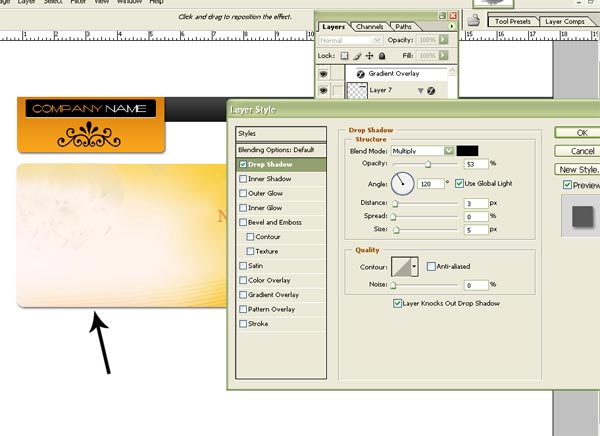
Step 19: 打开其图层样式,并选择以下设置阴影.

Step 14: 现在,关于我的右侧漂浮,选择圆角矩形工具(U),半径为10像素的形状如下喜欢.

Step 15: 现在复制图层样式,从子菜单层,并粘贴到我的浮动层.

Step 16: 关于about me文字使用下面显示的文本文字工具(T).

Step 17: 现在我们将添加横幅模板下的导航使用圆角矩形工具(U)。
Step 18: 现在选择一个banner图片.

Step 19: 打开其图层样式,并选择以下设置阴影.