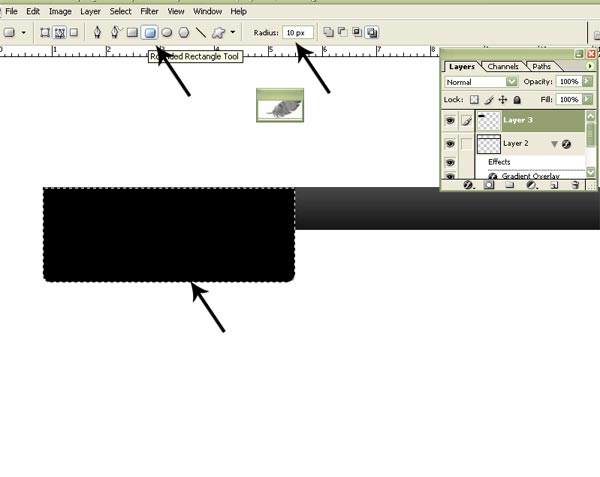
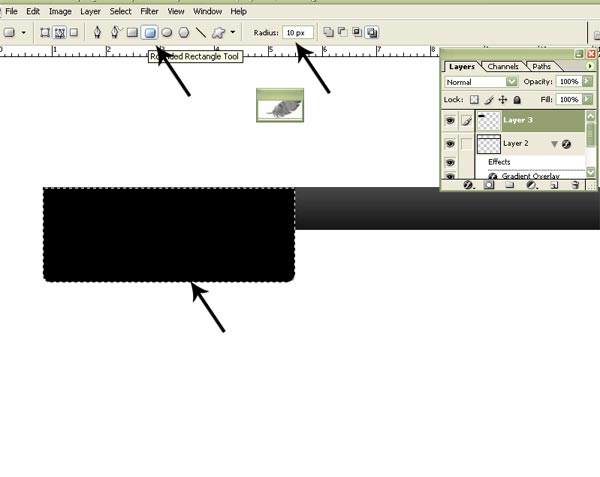
Step 3: 现在创建SITENAME/标志的形状,选择圆角矩形工具(U),半径为10像素下面显示.

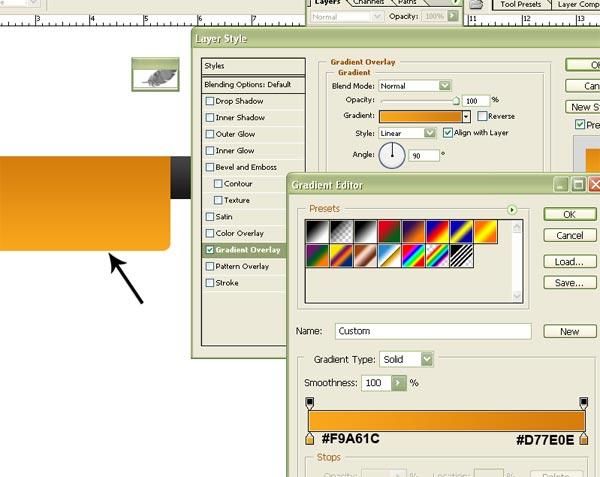
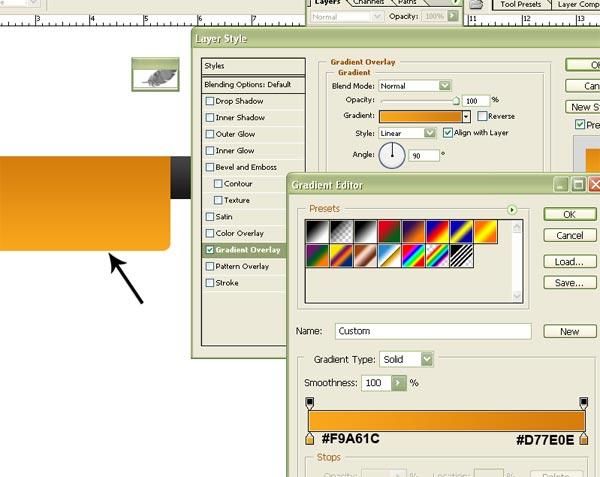
Step 4: 对于这个新的形状,再打开图层样式>渐变叠加设置属性,如下面的截图上色。.

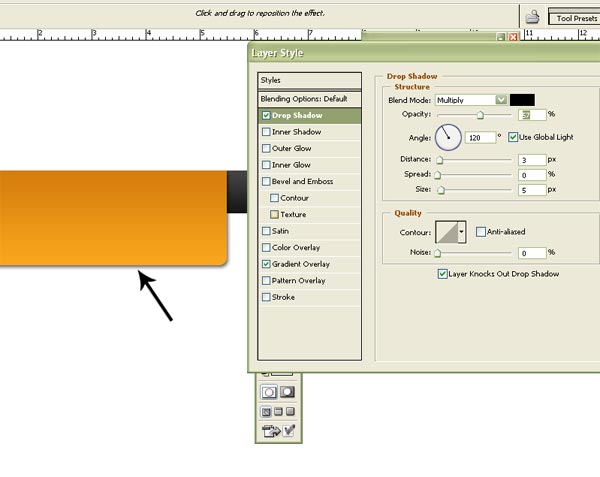
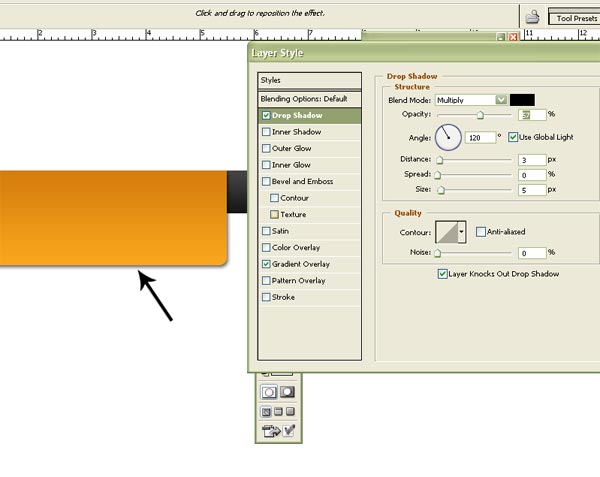
Step 5: 要添加一些阴影,按下面的图设置阴影属性.

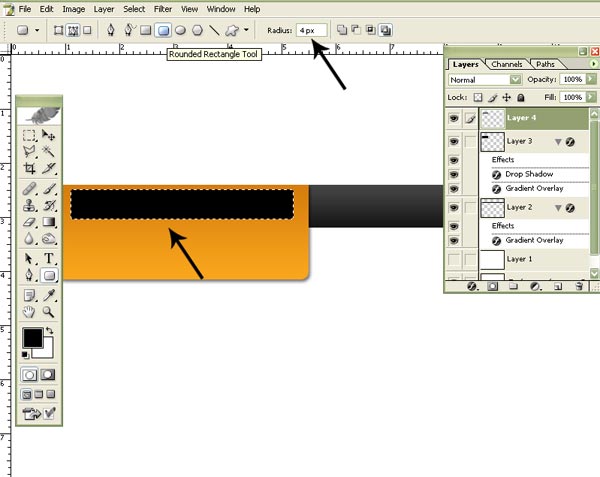
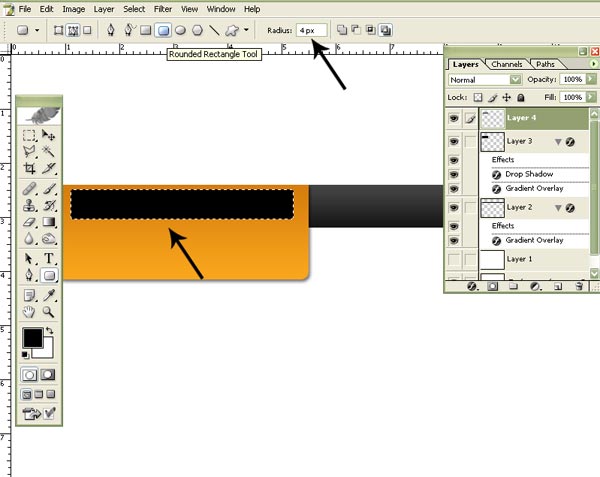
Step 6: 用于显示网站名称,选择圆角矩形工具(u),半径为4像素的形状像如下.

Step 3: 现在创建SITENAME/标志的形状,选择圆角矩形工具(U),半径为10像素下面显示.

Step 4: 对于这个新的形状,再打开图层样式>渐变叠加设置属性,如下面的截图上色。.

Step 5: 要添加一些阴影,按下面的图设置阴影属性.

Step 6: 用于显示网站名称,选择圆角矩形工具(u),半径为4像素的形状像如下.