作者活力盒子翻译 出处:tutorial9
最终效果图:

在这个photoshop教程中,你会学到如何在Firefox的logo基础上设计一个吉祥物,以及怎样用钢笔工具和渐变来模拟火焰的效果。
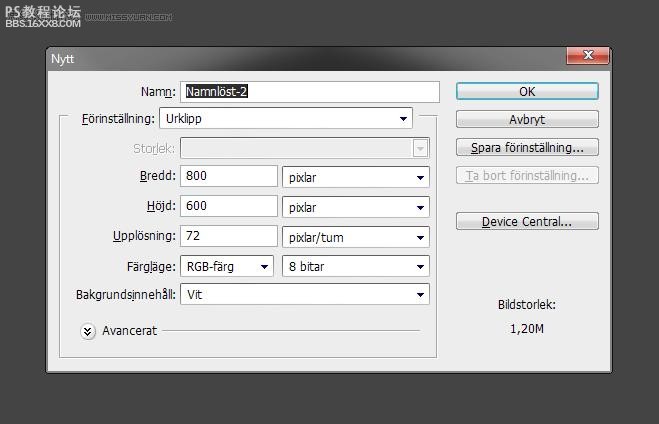
步骤1
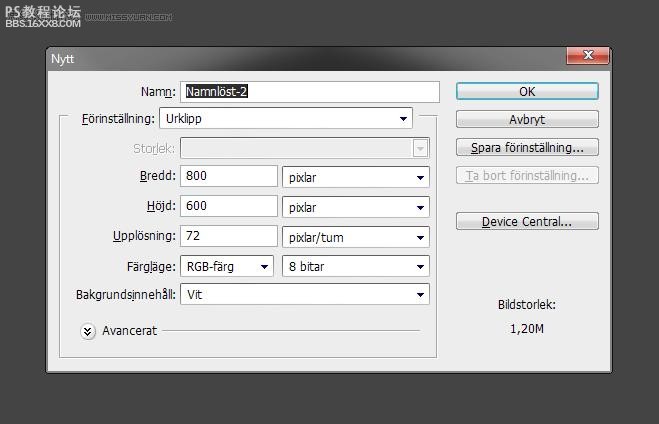
开始创建一个文档,我用的是800*600像素的,这是个很好的创造图标的工作环境。

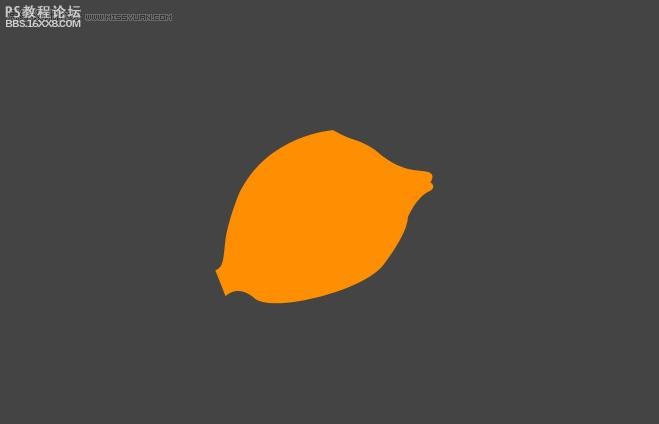
步骤2
用钢笔工具画一个鱼身体的基本形状。你可以画任何你喜欢的鱼。

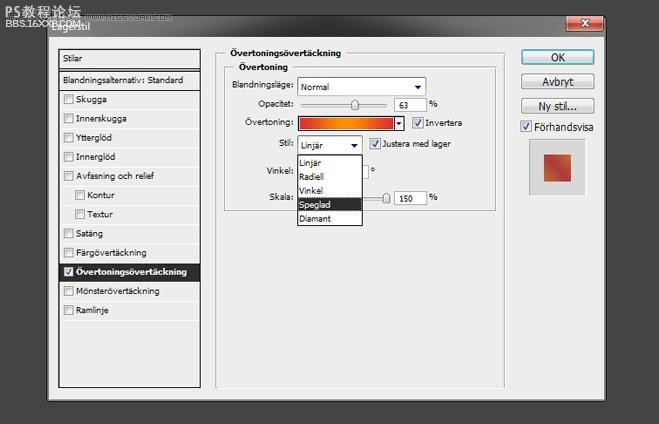
步骤3
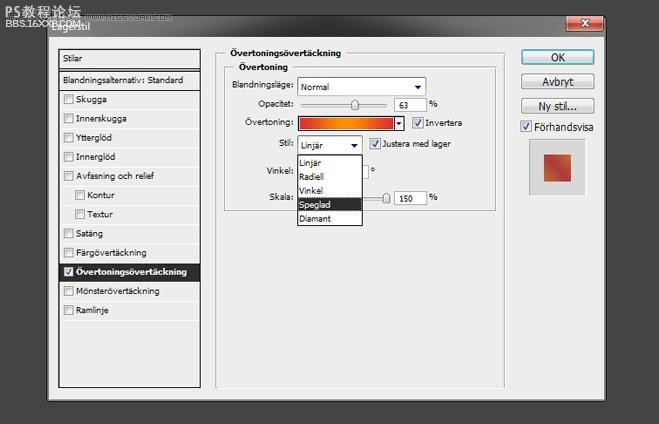
打开图层风格,运用黄色-橙色-红色的梯度渐变创建火焰的效果,设置渐变风格为镜像,角度为45°。

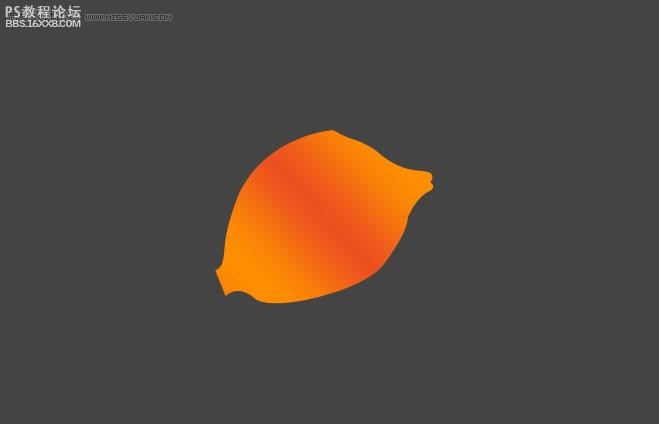
步骤4
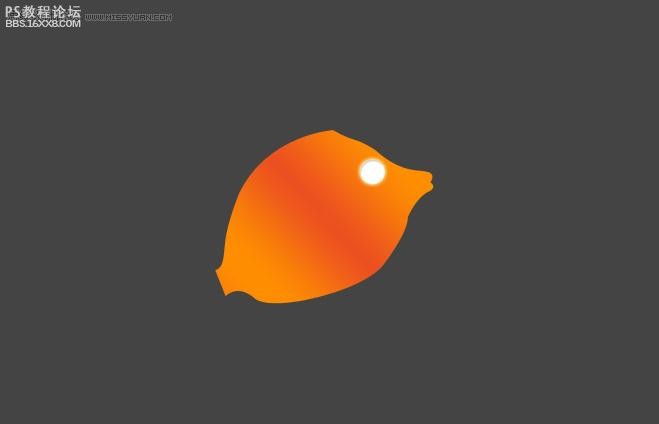
到目前为止你所做的鱼的形状应该看起来像这样(如果你按照我做的步骤走的话)。

步骤5
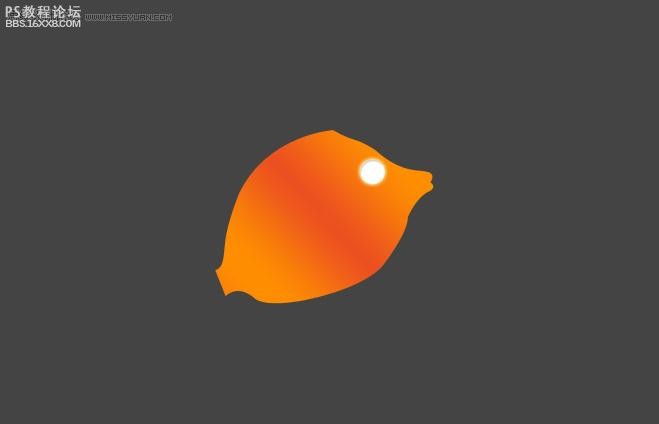
现在我们要做鱼的眼睛。

, 选择椭圆工具画一个正圆。按住shift画正圆。
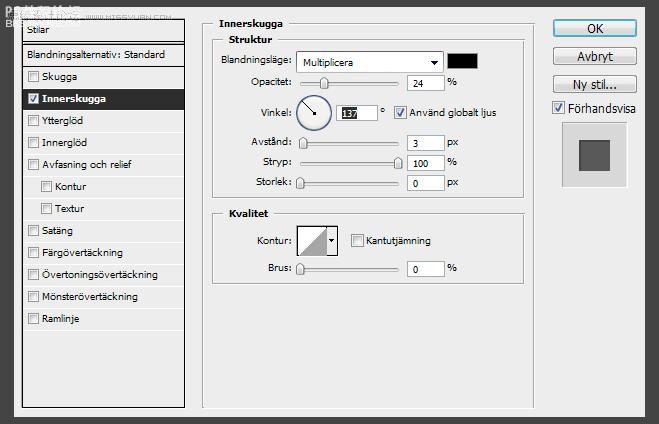
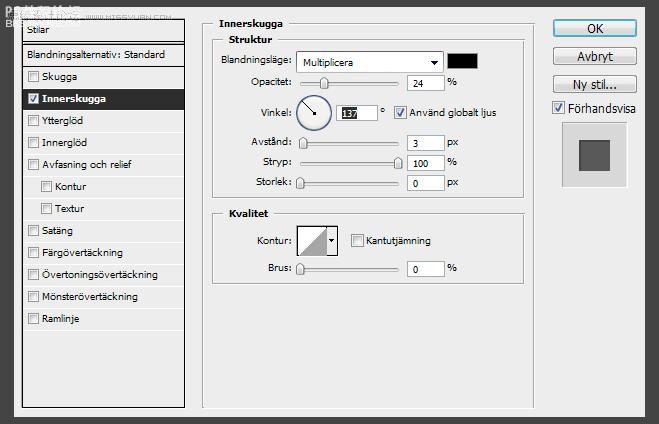
打开图层风格,运用这种风格(见下图)


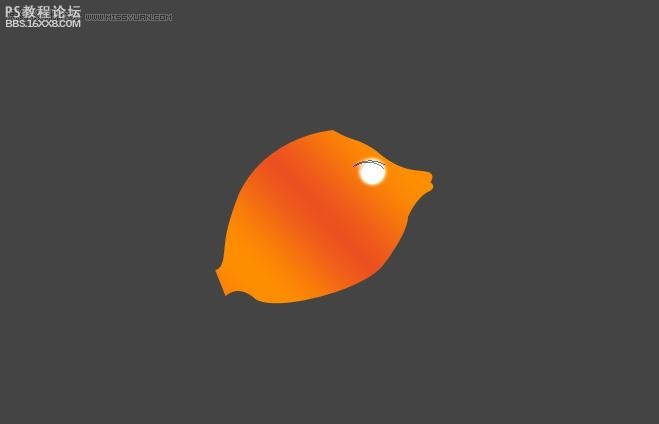
步骤6
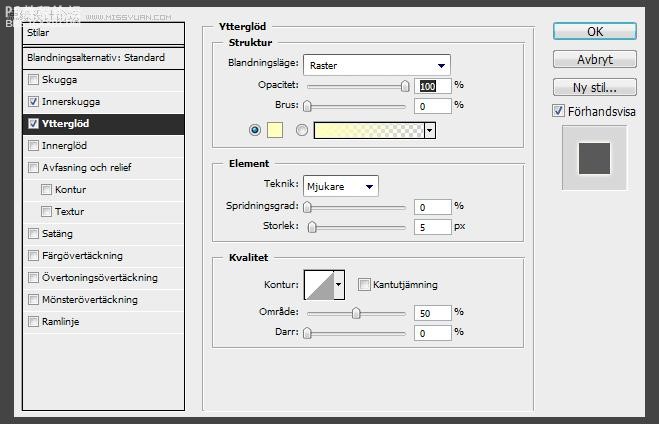
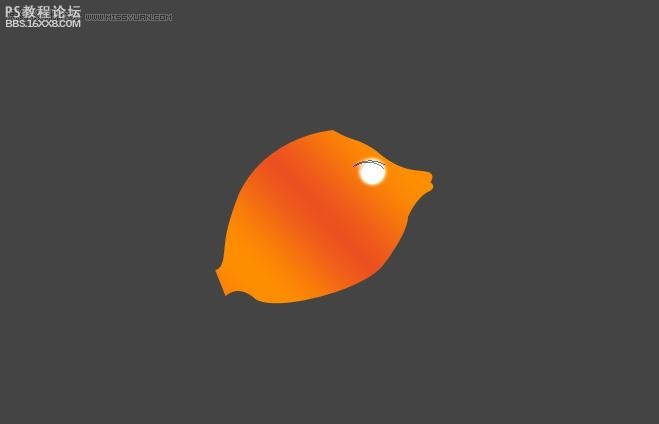
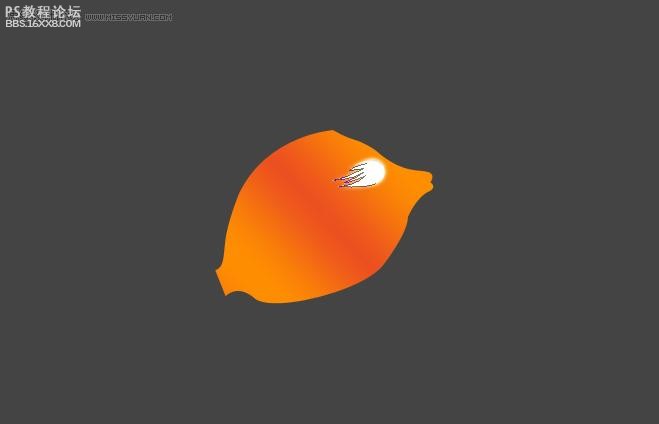
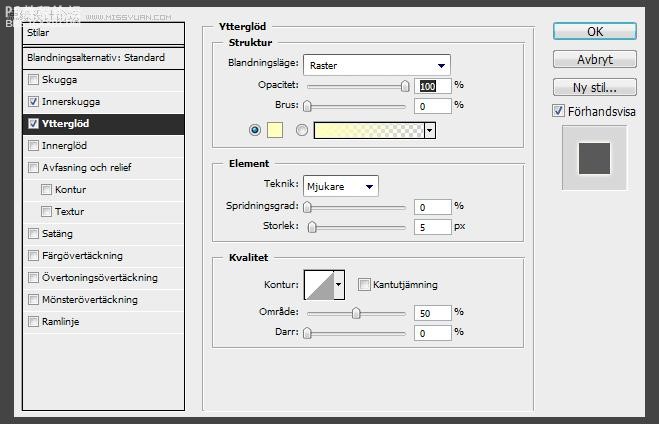
在正圆上创建另外一个形状,添加一些外发光。

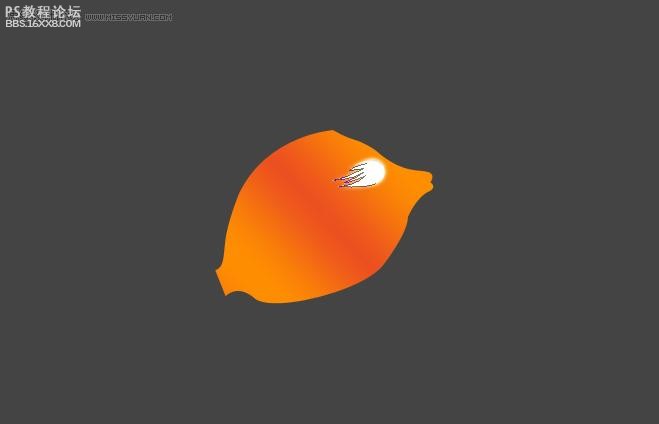
步骤7
做一个火苗的形状。这将为鱼的眼睛增添一个不错的火焰效果。打开图层风格,应用外发光。

步骤8
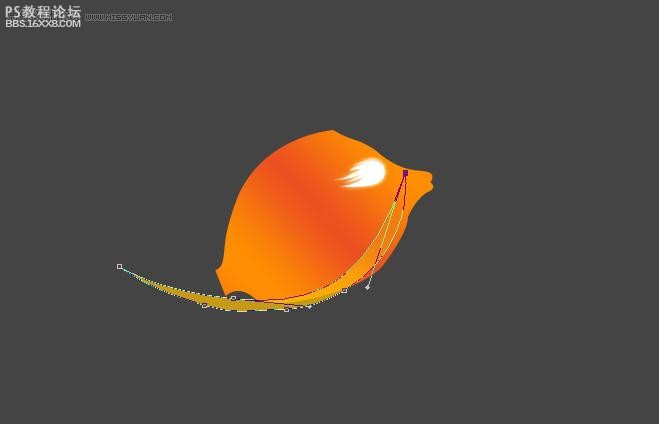
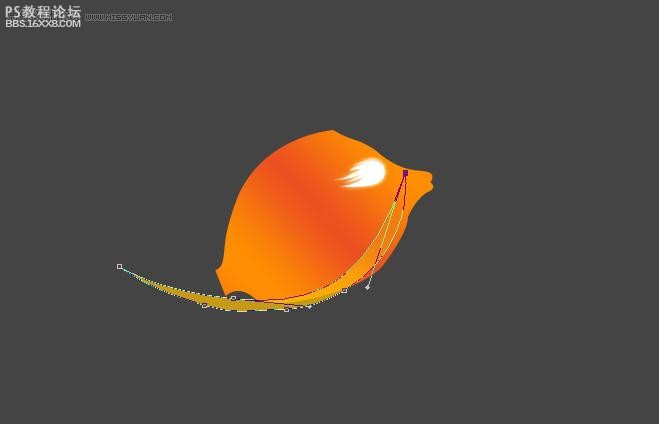
现在我们准备用钢笔工具设置鱼身体上的火焰效果(我知道,这种说法是很滑稽的)。

, 画一条长长的尖角形状。应用图层蒙版,用渐变工具使它褪色。
步骤9
重覆执行步骤8共18次(这个随你愿 100次也没人管你:)),使用不同的形状和颜色。



步骤10
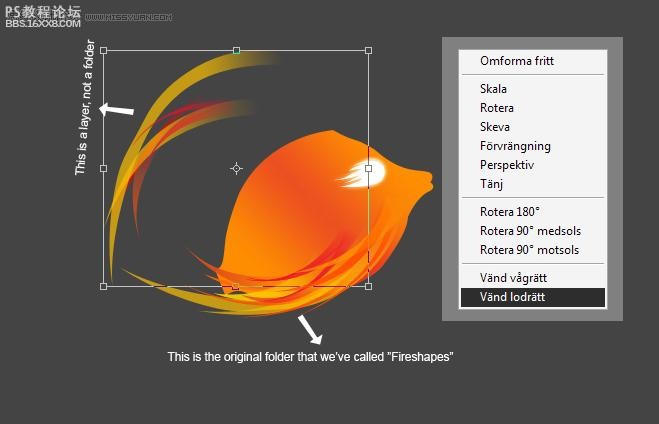
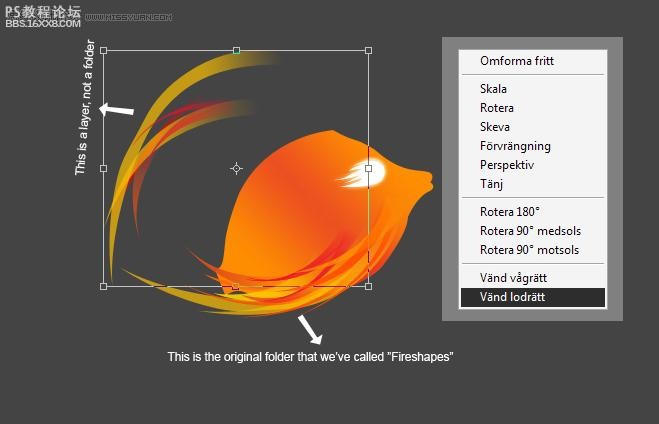
现在把每一个形状都放在你所建的文件夹中,并以“Fireshapes”命名。现在复制整个文件夹,按CTRL / CMD + E将文件夹合并为一个图层。重命名图层为“Fireshapes2”,然后按CTRL / CMD + T,把选区放在最底部。

现在把它放到鱼身上。

, 步骤11
最终效果图:

在这个photoshop教程中,你会学到如何在Firefox的logo基础上设计一个吉祥物,以及怎样用钢笔工具和渐变来模拟火焰的效果。
步骤1
开始创建一个文档,我用的是800*600像素的,这是个很好的创造图标的工作环境。

步骤2
用钢笔工具画一个鱼身体的基本形状。你可以画任何你喜欢的鱼。

步骤3
打开图层风格,运用黄色-橙色-红色的梯度渐变创建火焰的效果,设置渐变风格为镜像,角度为45°。

步骤4
到目前为止你所做的鱼的形状应该看起来像这样(如果你按照我做的步骤走的话)。

步骤5
现在我们要做鱼的眼睛。

, 选择椭圆工具画一个正圆。按住shift画正圆。
打开图层风格,运用这种风格(见下图)


步骤6
在正圆上创建另外一个形状,添加一些外发光。

步骤7
做一个火苗的形状。这将为鱼的眼睛增添一个不错的火焰效果。打开图层风格,应用外发光。

步骤8
现在我们准备用钢笔工具设置鱼身体上的火焰效果(我知道,这种说法是很滑稽的)。

, 画一条长长的尖角形状。应用图层蒙版,用渐变工具使它褪色。
步骤9
重覆执行步骤8共18次(这个随你愿 100次也没人管你:)),使用不同的形状和颜色。



步骤10
现在把每一个形状都放在你所建的文件夹中,并以“Fireshapes”命名。现在复制整个文件夹,按CTRL / CMD + E将文件夹合并为一个图层。重命名图层为“Fireshapes2”,然后按CTRL / CMD + T,把选区放在最底部。

现在把它放到鱼身上。

, 步骤11







