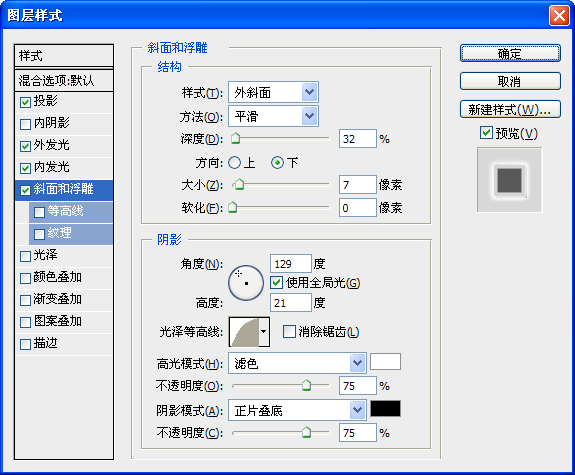
【斜面和浮雕】的样式选择外斜面,【深度】为32%,【方向】为下,【大小】为7,【光泽等高线】样式修改为半圆,其他使用默认,如图12-3-50所示。

图12-3-50
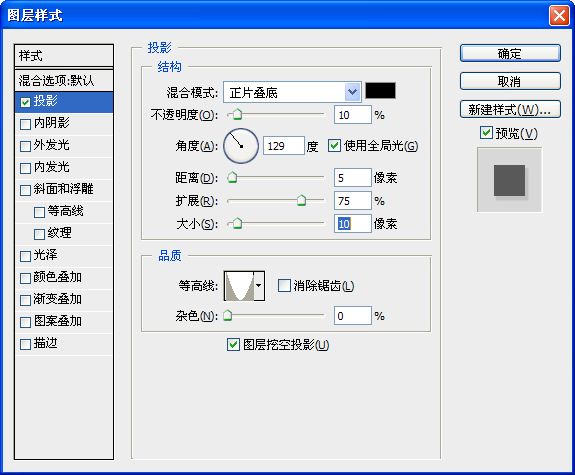
14.设置【图层4】的混合选项,我们还是先来设置【投影】。【不透明度】设置为10%,【距离】、【扩展】、【大小】分别为5、75、10。【等高线】样式为锥形—反转。如图12-3-51所示。

图12-3-51
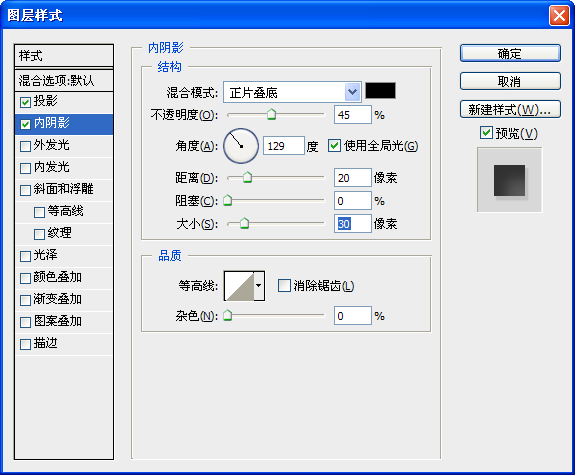
【内阴影】的【不透明度】为45%,【距离】、【阻塞】、【大小】分别为20、0、30,其他选项使用默认,如图12-3-52所示。

图12-3-52
设置完我们点击【确定】。
15我们再选择【背景】层,然后点新建按钮,在背景的上放新建一个图层,填充颜色为灰色,如图12-3-53所示。

图12-3-53
16.然后在最顶部在建立一个图层,然后选择文字工具,输入一些文字。设置文字的字体,大小以及颜色等。如图12-3-54所示。

图12-3-54
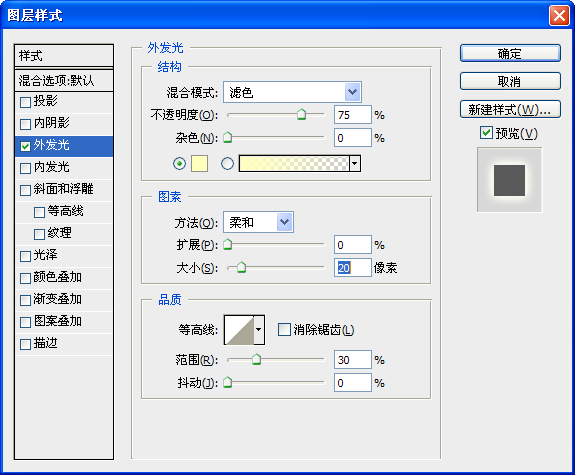
17.右键图层选择【栅格化文字】选项,然后对其进行混合模式的调节,打开【图层样式】后,选择【外发光】,【不透明度】设置为75%,【扩展】为0,【大小】为20,【范围】30%,如图12-3-55所示

图12-3-55
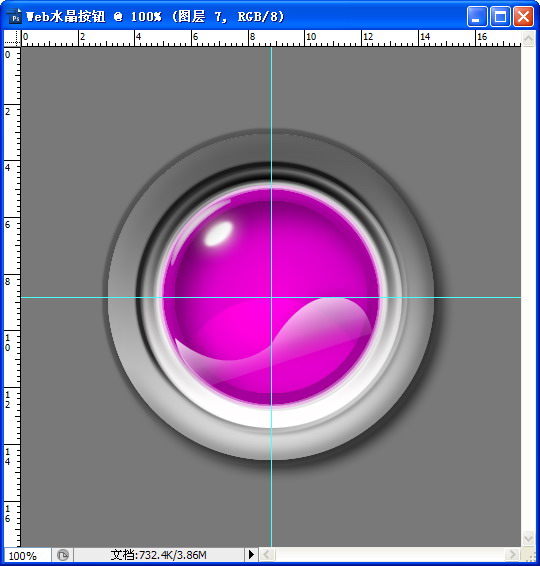
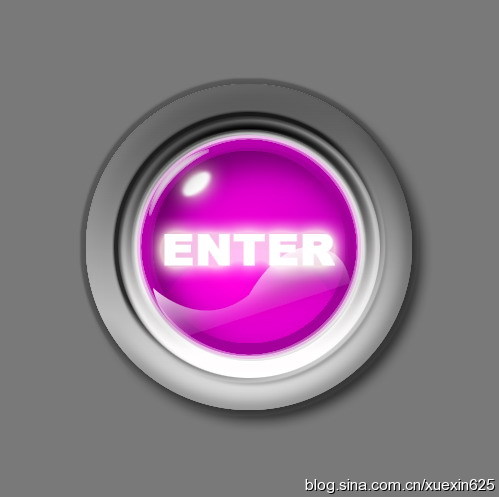
18.完成后,我们点击【确定】。取消辅助线,这样,我们的Web水晶按钮就制作完成了,我们可以看下最终的效果。如图12-3-56所示。

图12-3-56







