![]()
用和“连接轴A”同样的方法,在同一层里复制一个出来,调整下位置就好了。

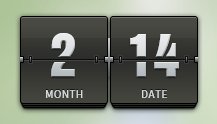
分解三:数字及说明
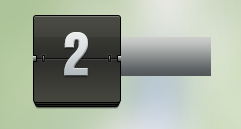
STEP1:数字
选一个较粗的英文字体,调整字号及位置,添加图层样式:斜面和浮雕、渐变叠加及投影:

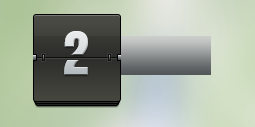
STEP2:添加蒙版
给数字添加蒙版(这里就不要勾选“图层蒙版隐藏效果”了),大小自定,但注意要以分割线为基准,上下两部分等距离,用铅笔或矩形工具来把数字“拦腰斩断”:

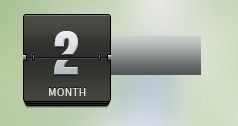
STEP3:标注一下
在适当的位置用适当的字号、字体写上“MONTH”:
 (想想这个凹进去的效果怎么做的)
(想想这个凹进去的效果怎么做的)
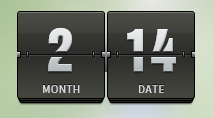
STEP4:老板,打包!
我们把除去背景和最底下的主轴外,所有的图层都选中ctrl+g整个图层组。复制一下,移动到适当位置,更改下文字:

STEP5:老板,都打包!
做完这些后,基本上也就做完了。我们把除了背景外的所有图层/图层组都打包放在一个图层组里,给这个最终的图层组添加投影:

分解四:添加文字
然后我们写上一些文字啥的,就全部做完了。当然了,文字不加也行。
最终效果:

想想这个视频组件是怎么做的?
写在最后的话:
不过,有的时候作者会犯迷糊,写的和实际做的有出入。小伙伴们明明发现了这个现象,却不去思考,还跟着作者去做,那怎么能成的出效果呢?这个时候就应该好好想想找方法去解决这个BUG,不管成功与否(能力问题),至少我们努力了,去思考解决问题了(态度问题)。
最后我想对伸手党说:学会自主学习,提问欢迎,但要转换成自己的知识;对于无耻的伸手党,我只能说:白给你吃枣还特么嫌核大,还要脸不要脸!
最后的最后,狼狼祝愿大家早日成为学霸,登上大神的光辉宝座!







