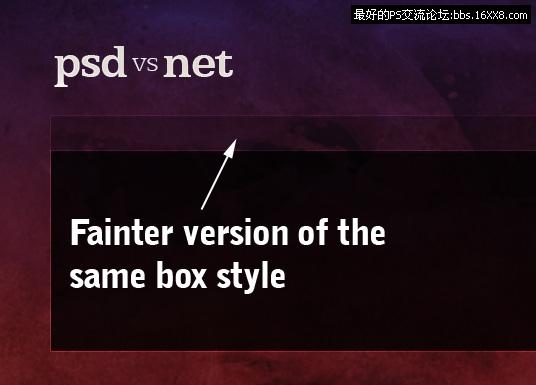
第十一步 现在复制方框所在图层,按CTRL+T调整方框大小,保持宽度不变,高度变短(如下图所示)。这就是我们的浏览框。
将透明度设置为40%,填充设置为50%。这样这个方框看起来更淡,给两个方框添加了一些深度感,让人觉得主次分明,有所侧重。
这种两个方框的对比方式可以很好用来表现元素之间的视觉差异。用户浏览该页面,我们首先想让他们看到大块信息,然后才是浏览栏。将其淡化处理意在告诉用户这部分并不是要想突出的地方,可以稍后再看。

第十二步 来,我们现在加上一些文字。这里我仍给大标题使用Egyptian Light字体(在最终的HTML代码中这里是一幅图片),菜单栏使用Arial字体(这里将是HTML文字链接)。
这里给出关于字型的一些建议。这样的设计很大程度上取决于我们使用一种简洁字型。漂亮大方的文字显得非常大气,同时它是一种细瘦字型,因此看起来十分优雅。
如果你在寻找一个高端设计外观,细瘦经典的字型必不可少。当我第一次看到Helvetica超幼体的时候,我记得疯狂地将它应用到所有设计中,设计看起来的确既简洁又高档。
另外,Egyptian这种特别字体具有非常笔直的衫线,又有一种方形感觉,看起来很酷(我的感觉)。
还有其他很多很棒的字体可以使用。但是一般来说要用一些更为经典的字体。换句话说,除非你确定知道你的需求,否则最好还是不要使用那些样子奇怪的字体—— 比方说一些看起来具有未来派的字体。实际上一个有效总体原则就是除非你自信满满,否则还是选择一些更为普通的字体。
另外一种用在这里效果非常不错的字型是那种位技术——看起来像是Chris Garrett Media用的字体。我也不知道这是什么字体,或者这种类型的字体叫什么,不过非常简洁。也许一个热心的印刷达人在评论里告诉我们的。

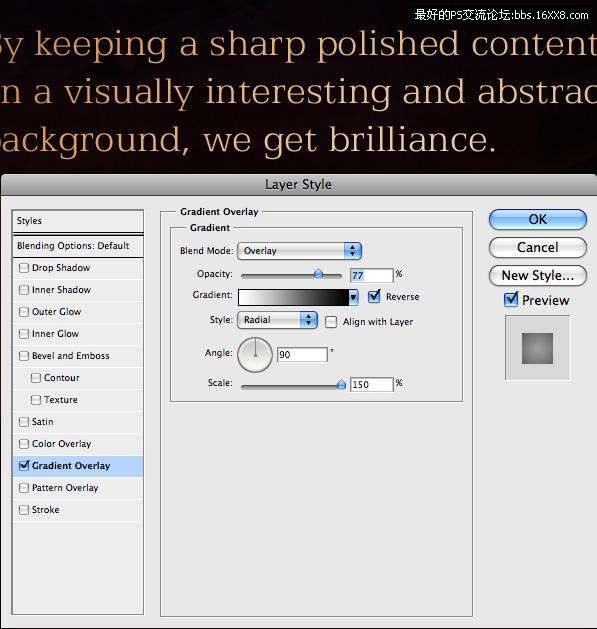
第十三步 不管怎样,看完Chris Garrett Media的站点之后,我决定给字体上再加一个梯度覆盖,增加一些亮光,这样看起来更酷。你在下面可以看到,这里我们正在添加一个从黑到白的梯度覆盖,在覆盖模式下淡化一点。

第十四步 现在我们再画一个大黑框作为内容区。实际上你可以复制先前的涂层,然后做一些调整。
这样我们就实现下图所示的样子了。看起来相当酷吧!!