
在本次网页设计教程里,你将学会如何在photoshop中创建井然有序而且专业的网页布局融合三维绸带趋势, 以及其他迷人的3D元素.
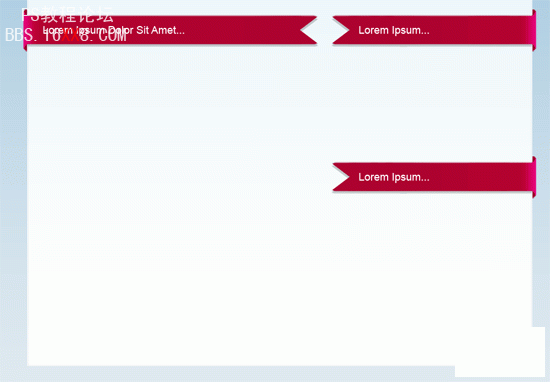
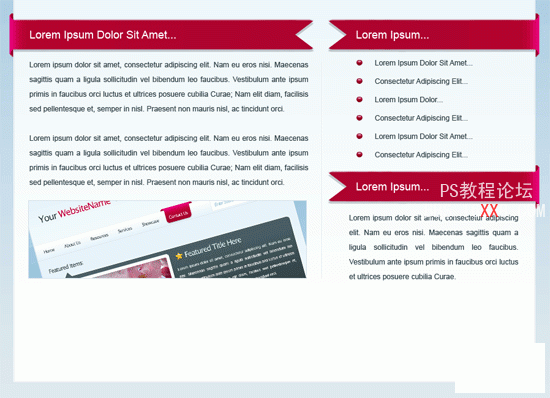
最后预览
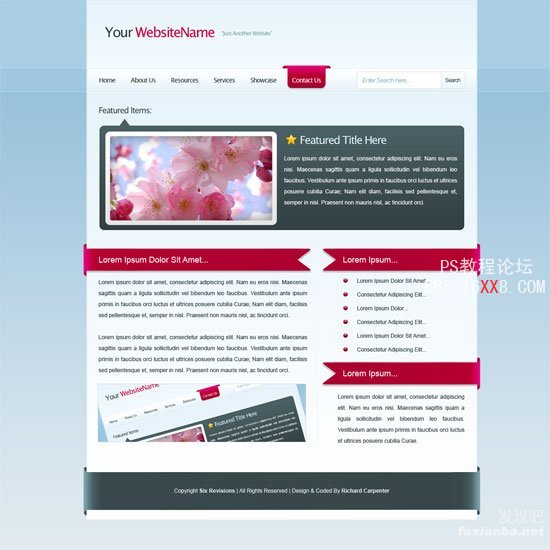
这里是作品预览图.

新建PSD文件
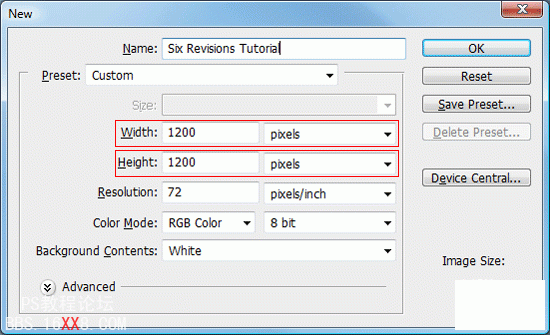
1 开始创建文档(Ctrl+N); 高和宽均为1200 像素.

使背景图层可编辑
2 按照默认设置, Photoshop将会锁定背景图层因此你不能进行编辑.为了使它可编辑, 在图层面板双击背景图层 (如果图层面板未激活,按下F7触发). 另外一种方法, 你可以在背景层上击右键,选择 “背景图层”. 一旦双击之后, 将会弹出对话框默认如下显示). 输入你背景图层的名字按下确定; 之后我们可以自由的编辑背景层.

创建背景层
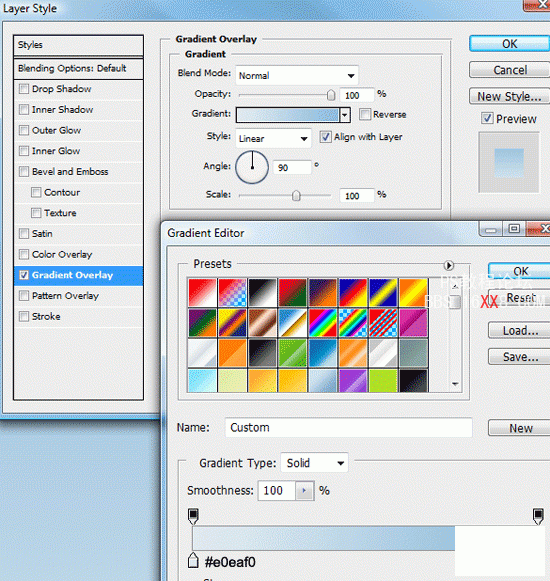
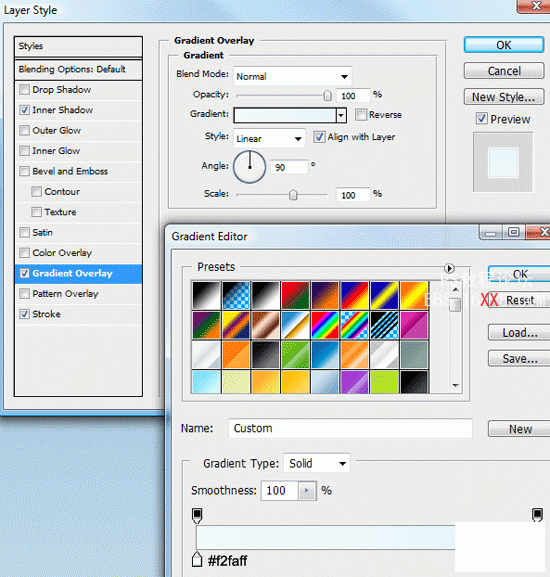
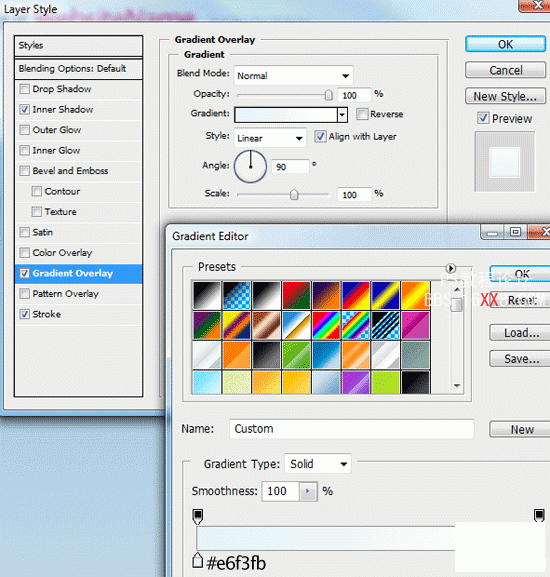
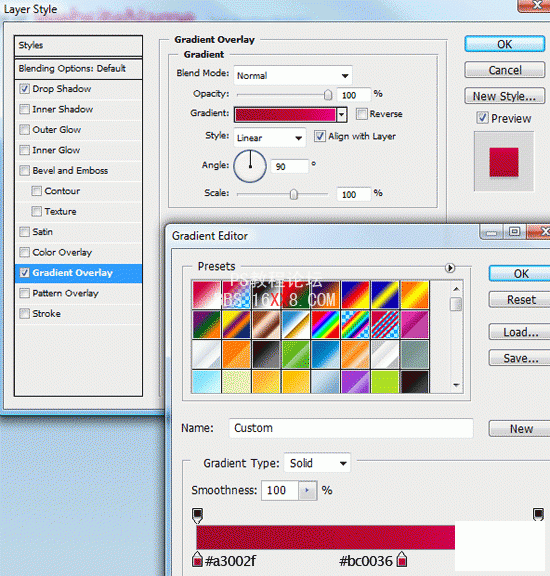
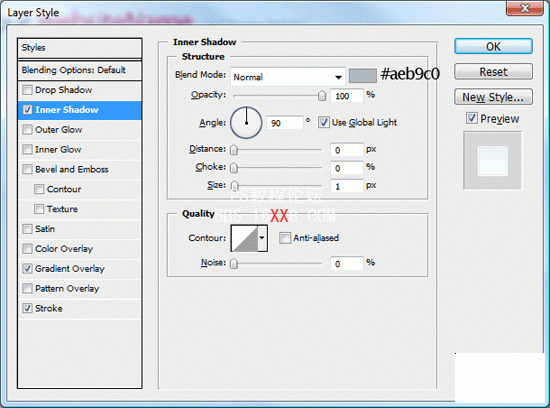
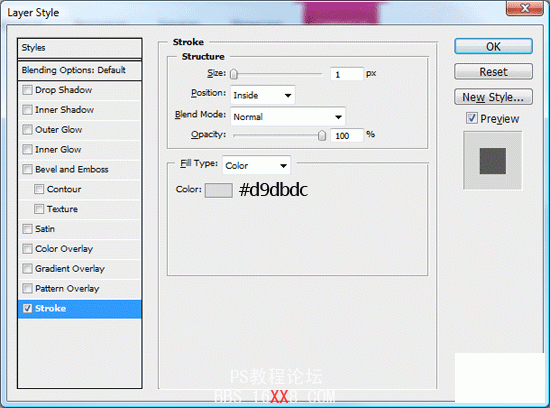
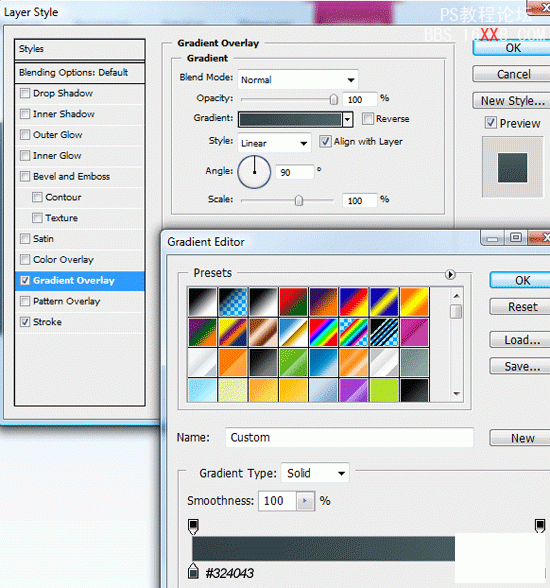
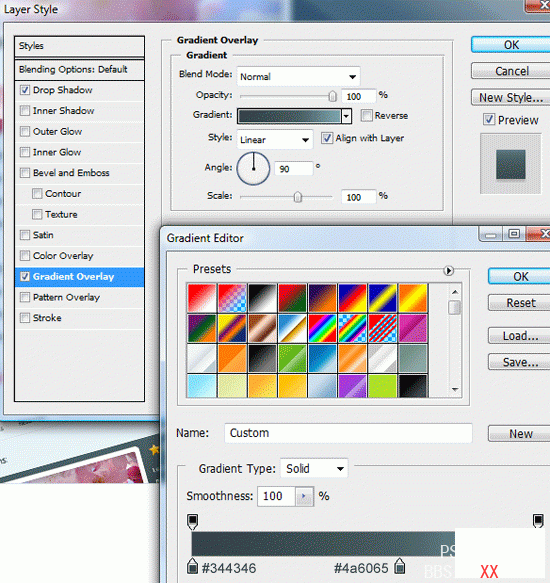
3 现在我们的背景层可以编辑了,双击图层缩略图增加渐变图层样式; 根据下图设置样式参数.

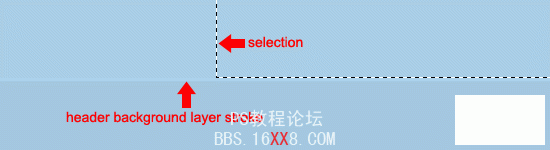
4 创建新图层(Ctrl+Shift+N) 命名为 “header background“. 选择矩形选区工具(M) 在画布顶端绘制矩形选区;选区大概150px高,宽度与画布相同.

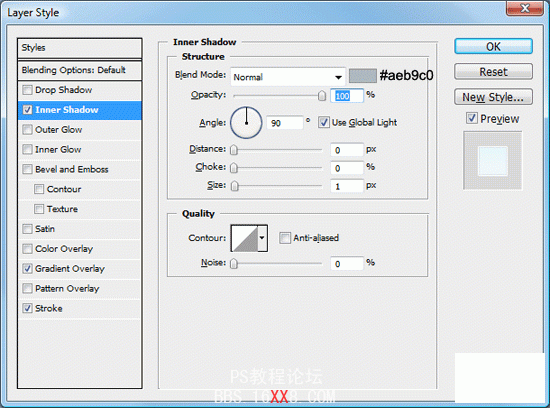
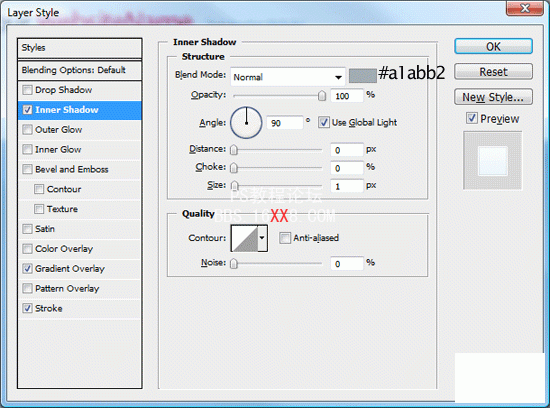
5 使用任意颜色填充选区(Alt+Backspace)增加图层样式.


6 建立新层 (Ctrl+Shift+N) 标志为 “navigation background“. 重复4 – 5步, 只是这次的选区只有50px高, 宽度仍然与画布一致,并且一定要放置在上面选区的下方.

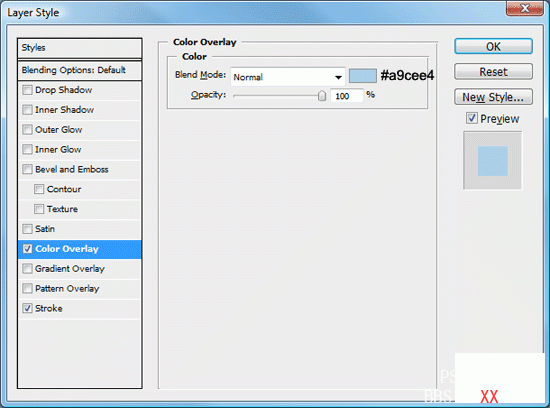
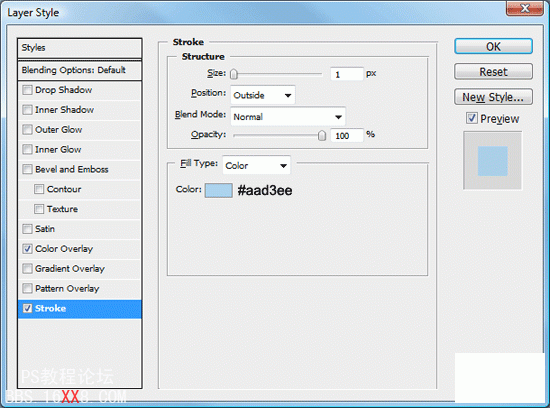
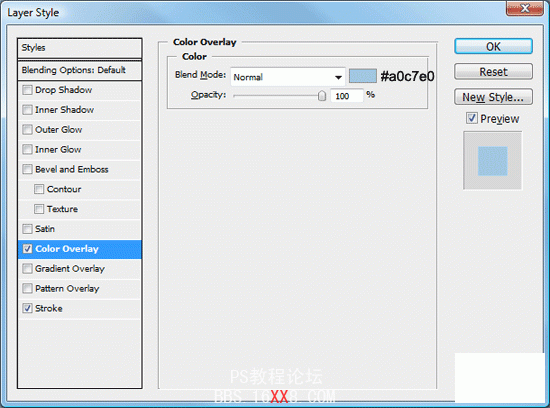
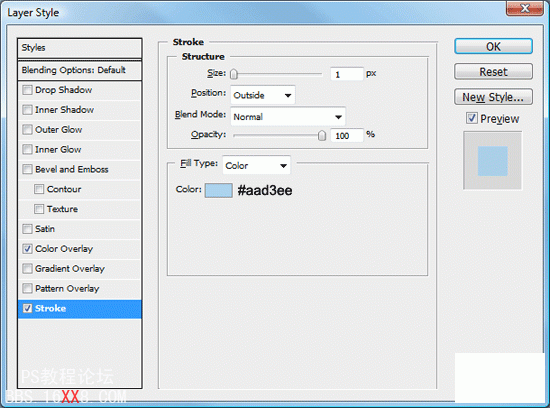
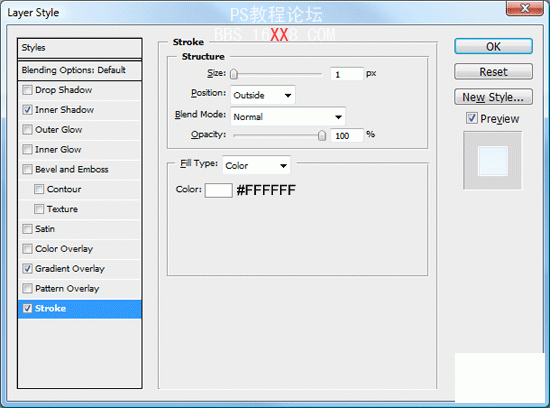
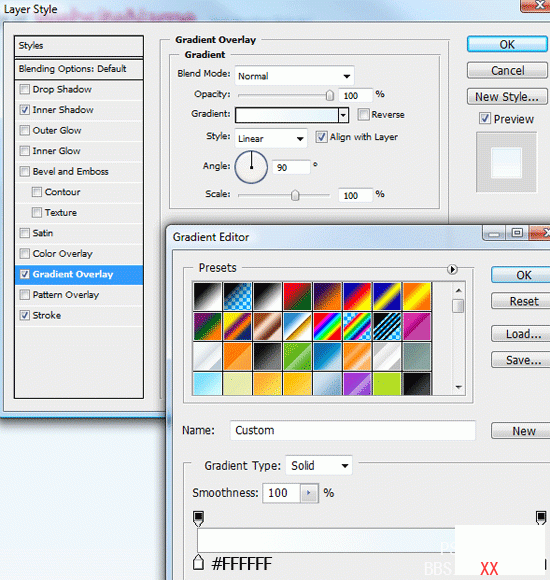
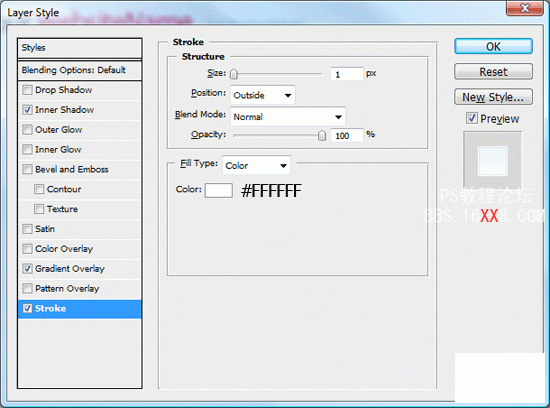
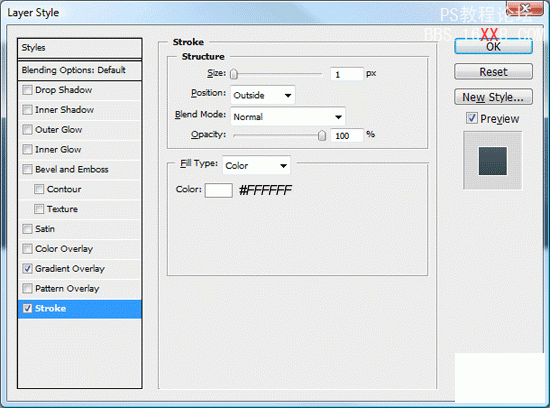
7 填充选区(Alt+Backspace),任意颜色均可,并且增加一对图层样式,(颜色渐变以及描边选项).


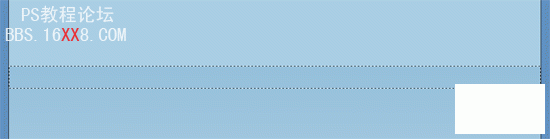
你看到的应该是这样.

创建顶部
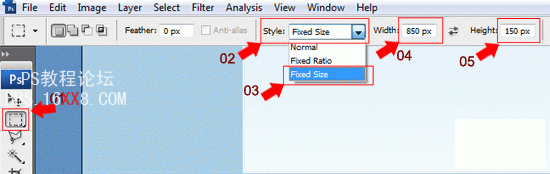
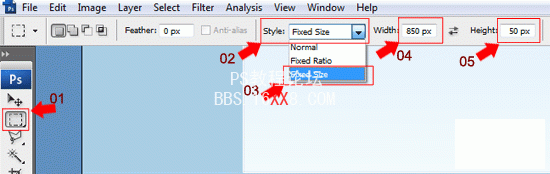
8 建立新层 (Ctrl+Shift+N)标志位”header“,选择矩形选区工作,在菜单栏调整宽度为850px 高度为150px.

9 将选区置于画布中央, 确保选区的底部在”navigation background”图层的描边之上.

10 填充选区 (Alt+Backspace) 选择任意颜色, 然后增添以下样式.



增加顶部文字
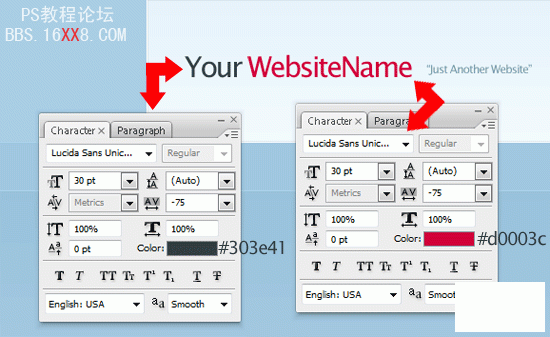
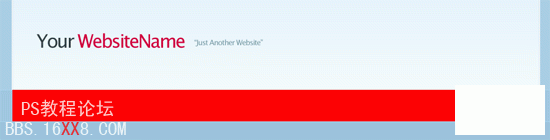
11 使用横排文字工具添加网站的标题和口号. 设置参照下图.

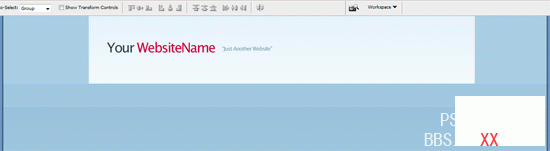
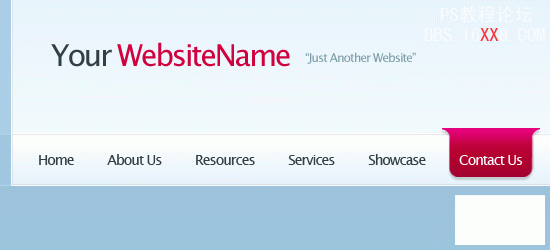
效果看起来应该是这样的.

创建导航栏
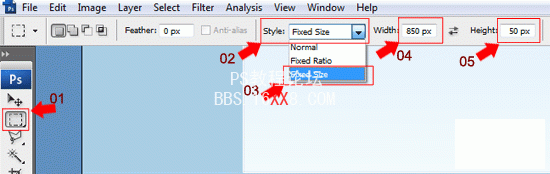
12 创建新图层(Ctrl+Shift+N) 命名为 “navigation“.使用矩形选区工具(M),设置固定大小: 850px 宽 和 50px 高.

13 在顶部下面新建选区, 填充任意颜色.

14 现在,为你的 “navigation”层增加3种样式.



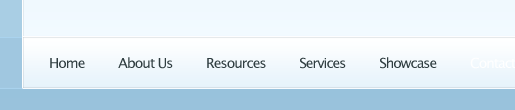
看起来应该是这样的.

15 使用横排文字工具(T) 在你的导航栏上面增加导航链接.

增添导航经过按钮
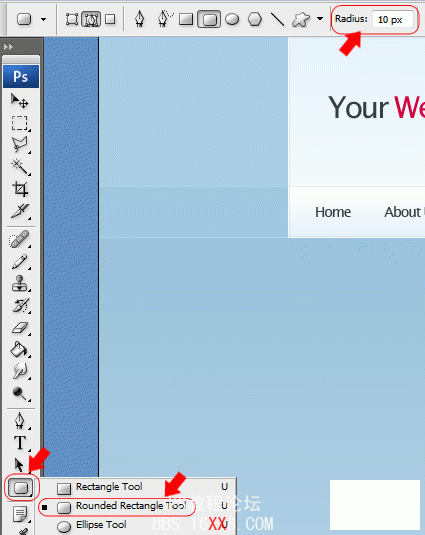
16选择圆角矩形工具(U) 设置半径为10px.

17 画出一个小矩形大小为80px x 50px.

18 使用矩形工具(M)在刚才圆角矩形的上半部分再画一个矩形. 填充同样的颜色.

19在图层面板右击选择新建的图层并且复制. 将新复制的图层180度旋转,编辑> 变换 > 旋转 180o. 最后, 使用移动工具将两个新建的图形紧挨在一起并且处于同一水平线上.

20 使用矩形选区工具切除不想要的部分. 在新建的图层下半部份新建一个选区, 按下 Del键清除.

21 使用移动工具(V) 和方向键对齐两个图形, 确保它们不是直接重叠. 按照下图所示, Ctrl + 点击图层面板中的缩略图载入较小图形的选区.

22 切换到较大图层按下del键清除不想要的部分. 重复上述步骤,你将看到以下图形.

改变链接经过样式
23当你的链接经过按钮一旦完成你可以删除副本, 然后重命名为”nav hover“. 现在开始,为它增加一组图层样式.


24 将 “nav hover”层移至 navigation 文字图层下方. 将文字的颜色改为白色(#FFFFFF).

25 在你”nav hover” 按钮图层的下方, 新建一个图层(Ctrl+Shift+N) 命名为 “nav hover extra“.在本层上, 使用椭圆选区工具新建一个小圆,颜色设置为#A3002F.

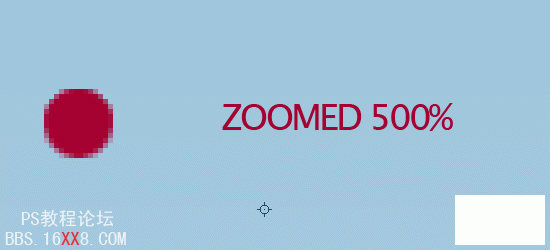
26切除椭圆被导航栏挡住的下半部分,调整到合适位置之后再复制一份.

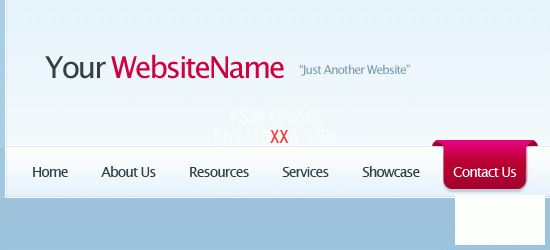
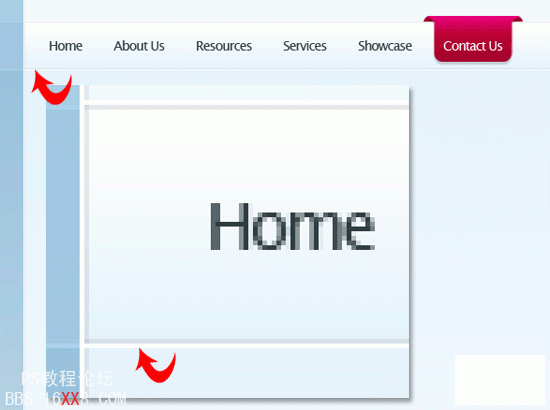
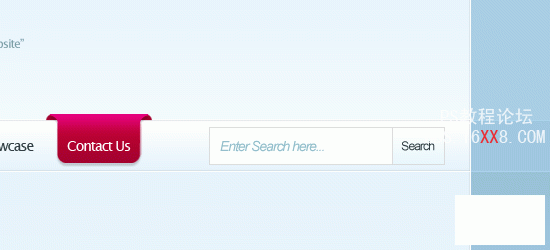
看起来应该是这样的.

创建内容区域
27 建立新图层(Ctrl + Shift + N) 命名为 “content area“. 使用矩形选区工具, 新建选区宽度为850px , 与我们平时的框框一样,高度可以根据你的内容增加.填充任意颜色并且调整样式.



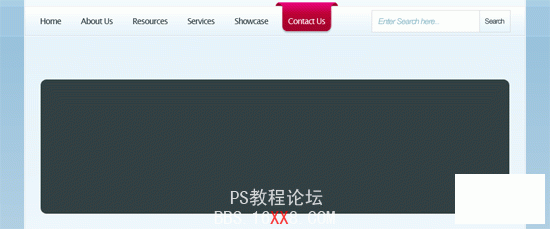
28 拖移”content area(内容区域)”图层到”navigation(导航)” 层下方然后使用移动工具(V)调整内容区域,是它与导航栏相交的部分像凹凸不平的线.

创建搜索框
29 新建图层(Ctrl+Shift+N) 命名为 “search field“在导航区域的右边新建矩形选区.

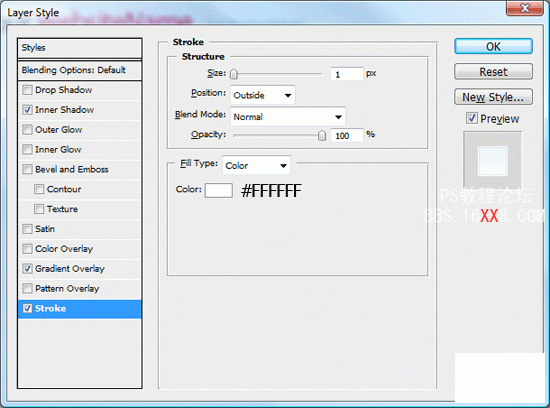
30 选择 编辑 >填充(Shift+F5) 填充白色(#FFFFFF), 增加描边样式.

31 使用横排文字工作在搜索区域插入文字.

32 紧挨着搜索区域的地方,使用矩形选区工具(M)新建另外矩形.

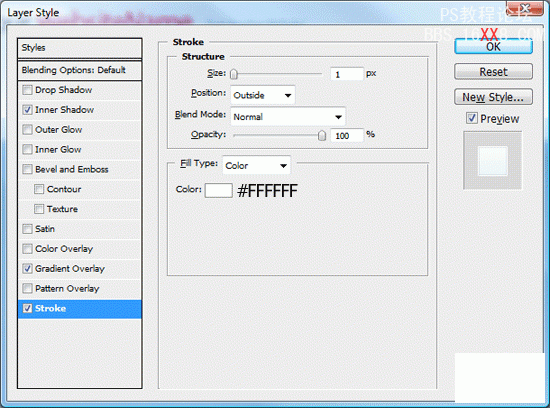
33 填充任意颜色并且为图层加入渐变叠加和描边两种图层样式; 根据下面图片设置.


看起来应该是这样的.

创建特色区域
34 建立新层 (Ctrl+Shift+N)命名为”featured area“,使用圆角矩形工具新建矩形,圆角半径为10px.

35 使用多边形工具(L) 创建锐利的箭头指向左上部分. 为箭头填充同样的颜色.

36 现在为你的特色区域图层增加一对图层样式(渐变叠加和描边) .


填充特色区域内容
37 建立新层(Ctrl+Shift+N) 命名为 “featured border” 使用矩形选区工具(U), 在特色区域里面新建矩形.

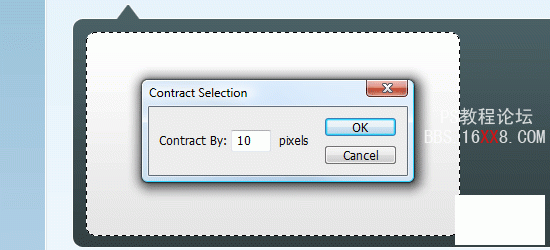
38 按Ctrl键点击区域缩略图载入选区, 然后点击”旋转> 修改 > 收缩”. 收缩区域威10px, 然后按下OK.

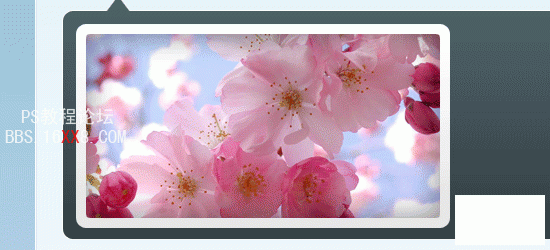
39 载入你想要的图片 (我使用一些花的图片), 打开ps, 复制图片到你的剪切板(Ctrl + C). 确保我们上一步创建的选区仍然处于激活状态,点编辑 >粘贴入(Shift+Ctrl+V).图片就会粘贴到选区里面.

40 在图片右侧增加虚拟的标题和文字.

创建内容区域的三维绸带
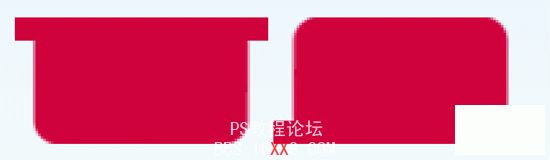
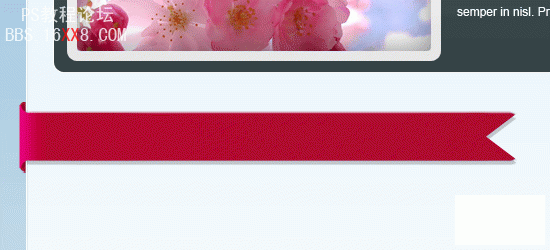
41 使用和导航经过按钮类似的方法创建左边部分, 区别在于这次重叠区域更加长,并且是水平调整(如果需要请重新跳回阅读).

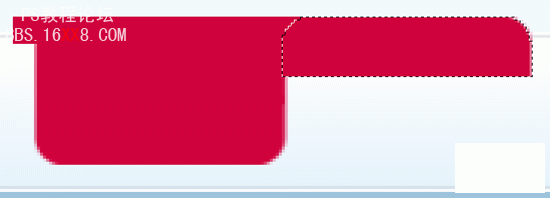
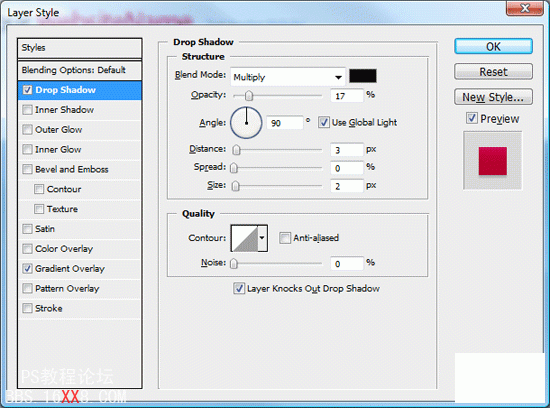
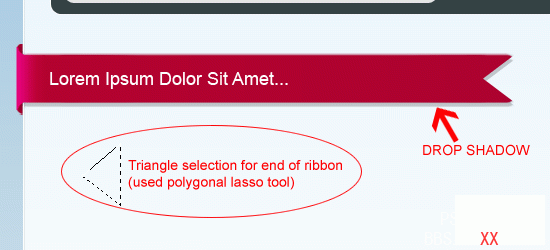
42 在绸带的结尾部分(右手边),使自定义形状工作(L)创建三角形 然后按下del键删除不需要部分. 最后, 增添图层样式和虚拟文字.

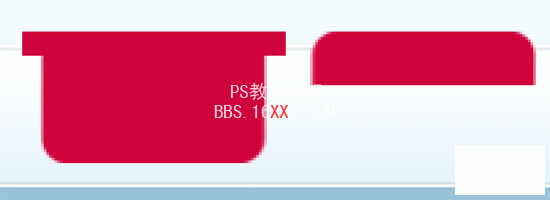
43 复制三维绸带,点击图层选择编辑 >变换> 水平翻转. 使用移动工具调整(V) 到右边; 他们将作为侧边栏的标题部分

44 在每个标题下面增加文字或者一两张图片.

创建页脚
45 再次创建鼠标经过按钮(或者, 你可以简单复制上面已经做过的).

46 根据下图颜色列表更改渐变样式.

47 合并并且旋转该层,通过 编辑> 变换 > 逆时针旋转90°. 移动到图层左边.

48 复制该图形通过编辑>变换>水平翻转. 移动到图层另外一边.

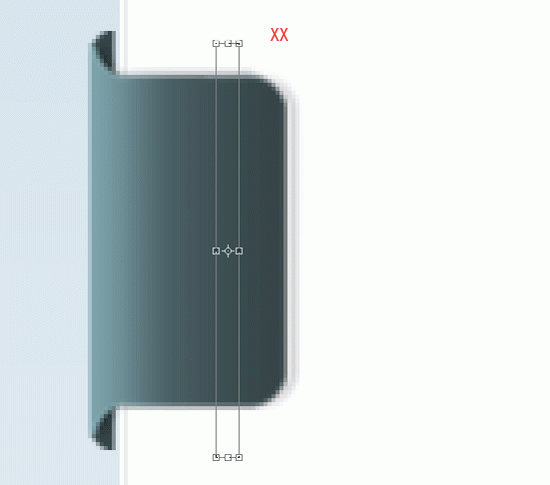
49 将两个图形合并到同一个层(Ctrl+E), 放大其中任一个图形 (Z) , 类似下图创建选区,选择编辑> 自由变形(Ctrl+T).

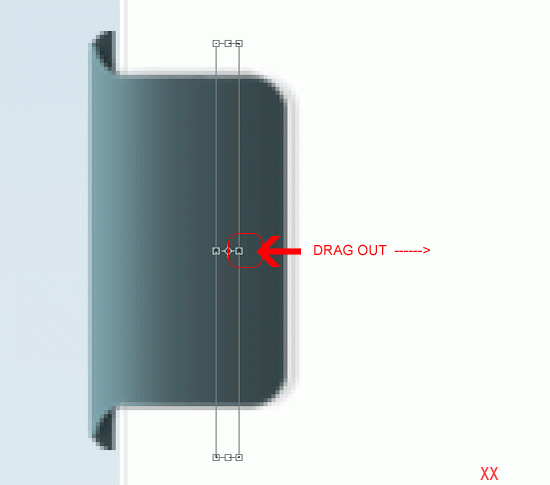
50 选择中间的锚点拖拉到画布的另外一边.

看起来应该类似这样.

51 最后,使用横向文字工具写入你页脚的信息.








