作者:maimai
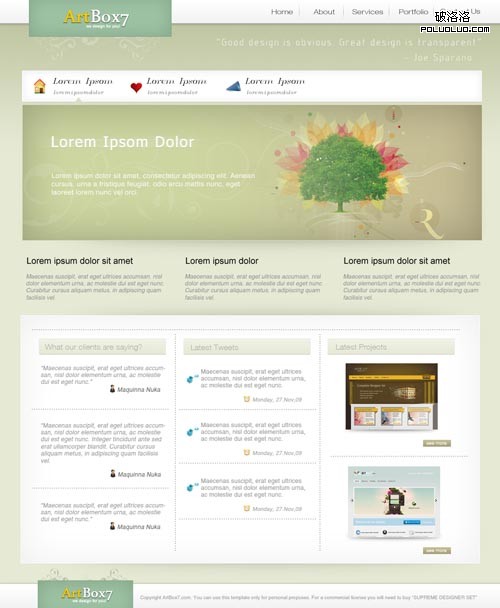
最终效果图

好了,让我们开始吧。打开photoshop创建一个新文档,尺寸是1020px X 1240px,背景颜色设置为#e6e9d4。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/s0jz3qffgii.jpg)
用矩形工具,创建一个形状,颜色 #bbc19c。我的形状尺寸是 1020px X 327px
![[转载]photoshop创建常见的网页风格教程系列一](https://img.lvups.com/d/file/bigpic/2022/12/26/c4e32x30mwd.jpg)
好了,添加一个图层蒙版(保证你的图层是被选中状态)。
![[转载]photoshop创建常见的网页风格教程系列一](https://img.lvups.com/d/file/bigpic/2022/12/26/1i2oc5era32.jpg)
然后确定你选择中了蒙版。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/dfrvzyizfiv.jpg)
选择渐变工具,保持默认颜色(黑色为前景色,白色为背景色),你可以简单的点击工具栏上面的小图标快速设置。
![[转载]photoshop创建常见的网页风格教程系列一](https://img.lvups.com/d/file/bigpic/2022/12/26/hevsrsefr3h.jpg)
按照下图拖拽你的鼠标。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/vbcox4z1a0o.jpg)
好了,我的效果是这个样子的。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/03ru2ig2gdd.jpg)
Step 1 – 创建logo和头部导航
选择矩形工具,在文件顶部画出一个小的形状。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/xs40ctmuwq5.jpg)
设置图层样式如下:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/x2d3g22stqg.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/oqwrqqyrbij.jpg)
我的效果:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/ksweld1kslq.jpg)
在右边的部分,用文字工具,创建导航文字。我一般用的是字体“Helvetica” 。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/bn5t3vncume.jpg)
接下来,用直线工具,创建一些导航上面的分割线。设置宽度为1px,在文字中间画一些小的形状。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/015ub3pyq4z.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/b51qduj3xeo.jpg)
然后按照下图进行图层样式设置:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/ktdbhlmqhqn.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/fjlsdsua3la.jpg)
我的效果:
![[转载]photoshop创建常见的网页风格教程系列一](https://img.lvups.com/d/file/bigpic/2022/12/26/ozcurplivnw.jpg)
好了,接下来创建logo。用矩形工具,创建一个类似的矩形,填充颜色#9cc1a2
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](https://img.lvups.com/d/file/bigpic/2022/12/26/oqv5pv5subn.jpg)




