再新建图层,前景色#c7c7c7画一个更小的圆角矩形。

复制此层,颜色改为白色,把这个白色层挪到灰色图层底部,往右下方向挪动一段距离,类似下图效果。

复制灰色层,颜色改为黑色,添加蒙版做一矩形选区,把右侧去掉一部分。

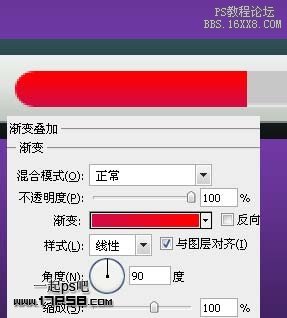
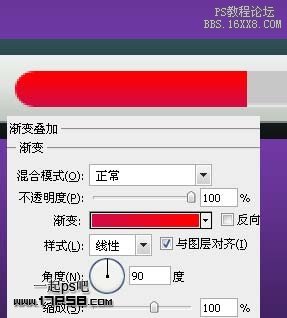
添加渐变叠加样式,颜色可以任意,我选择红色系。

最后添加文字、倒影、阴影及高光,最终效果如下,本ps教程结束。

再新建图层,前景色#c7c7c7画一个更小的圆角矩形。

复制此层,颜色改为白色,把这个白色层挪到灰色图层底部,往右下方向挪动一段距离,类似下图效果。

复制灰色层,颜色改为黑色,添加蒙版做一矩形选区,把右侧去掉一部分。

添加渐变叠加样式,颜色可以任意,我选择红色系。

最后添加文字、倒影、阴影及高光,最终效果如下,本ps教程结束。

上一篇:UI知识,图标的认知与设计步骤
下一篇:UI知识,UI设计常用规范总结