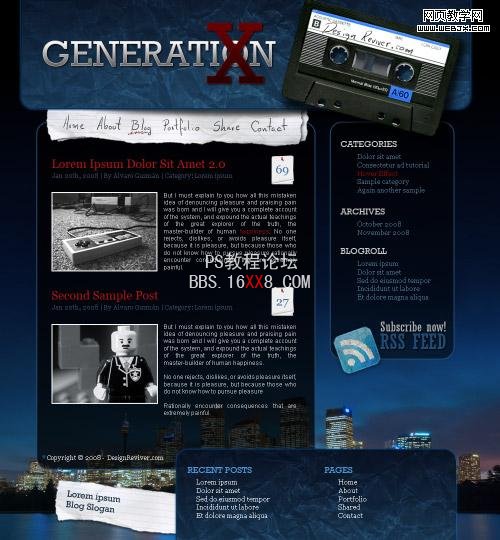
从这篇wordpress博客模板网站的设计中,我们可以看到对于网站的细节设计十分出色,加上精美的图片处理,并将纸张效果应用到网站的头部设计中,也是亮点之一。
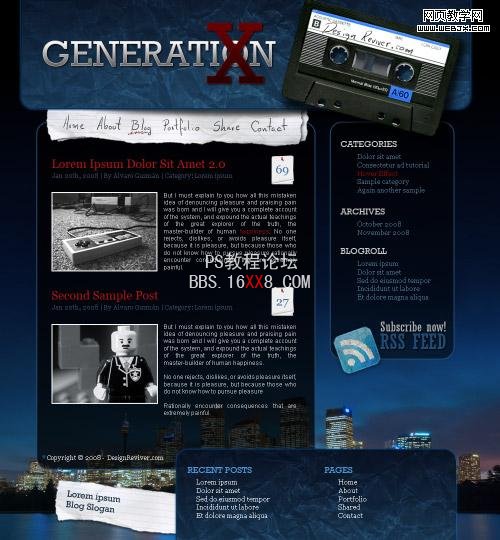
大家好,我叫Alvaro Guzman,第一部分由我给大家介绍如何用photoshop创建一个网页模板,和带有波动的图片.首先我给大家看下效果图.

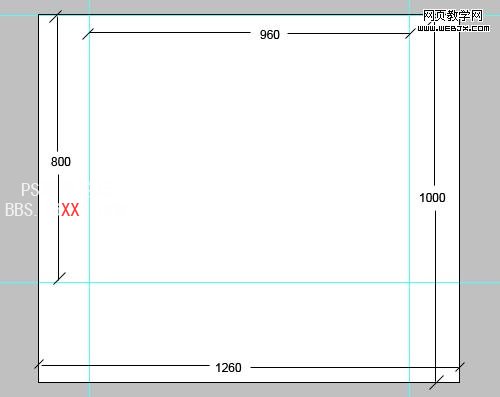
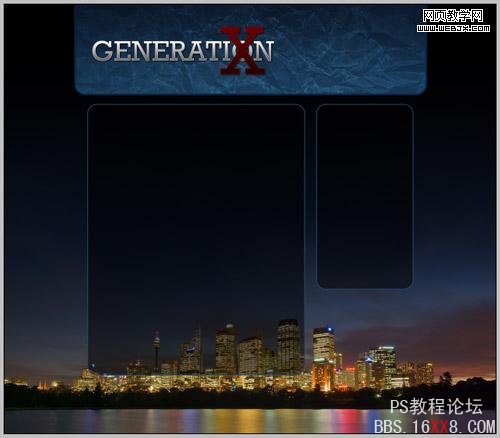
1.新建一个大小1260*1000的空白文件.按crtl+R显示标尺,并给添加辅助线如图.

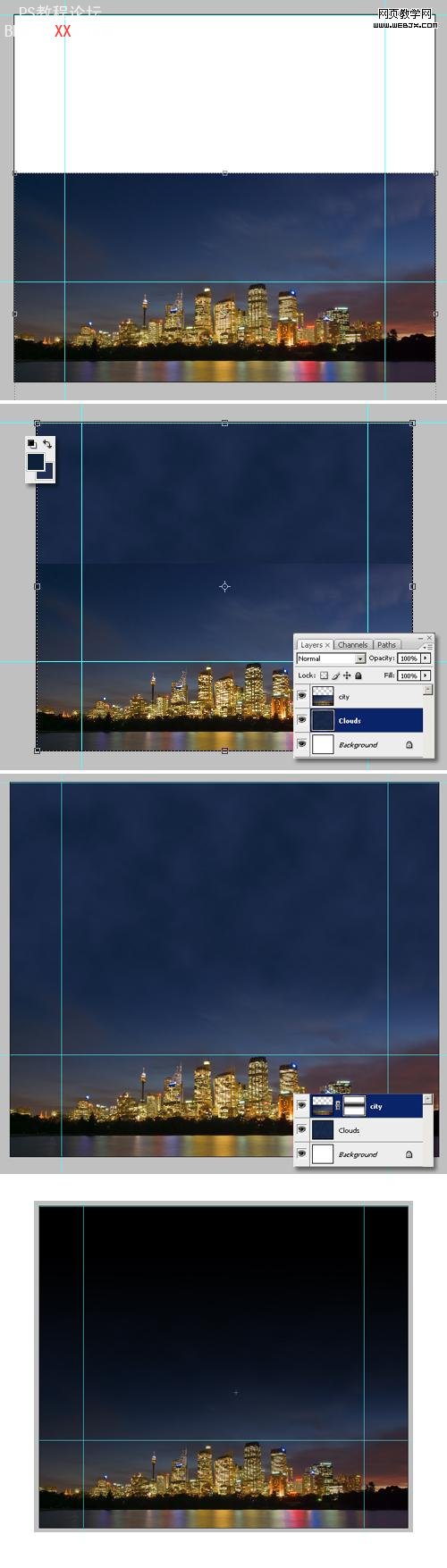
2.打开图片,并调整它的位置和大小.新建一个图层,点取调色板分别设置前景色为紫色,背景色为蓝色.然后选择"滤镜>渲染>云彩".并命名为cloud.把它拖到city图层下面.并给city图层添加蒙版.再给cloud也添加蒙版.如下图:

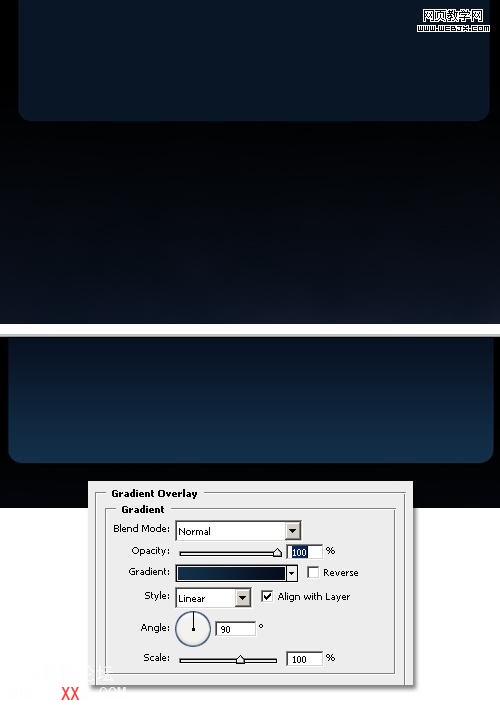
3.新建一个图层,在其上画一个圆角矩形,并给这个圆角矩形添加一个渐变的样式.如图:

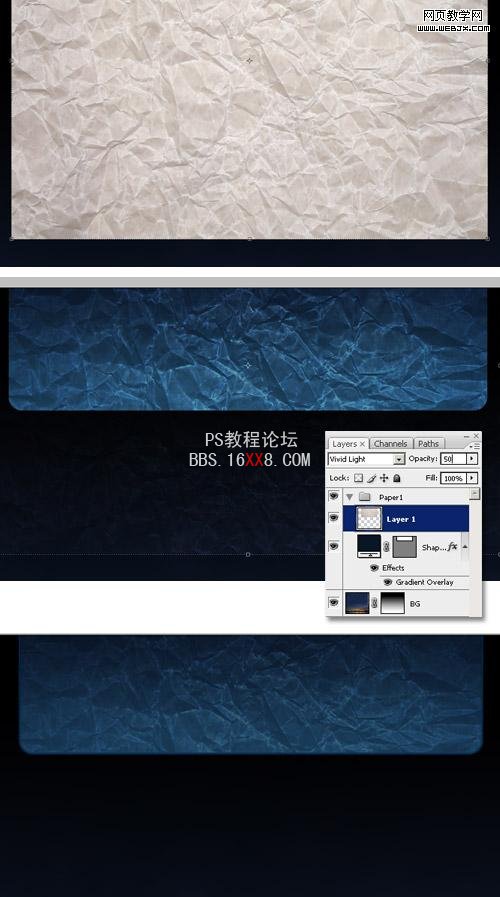
4.导入准备好的图片,并给个这图层更改图层模式--柔光,并把不透明度改为50% .按住crtl然后点击矩形那个图层 ,把矩形变为选区.返回到图片层上,选区---反选,按键盘上的delete册掉多余的部分.最近你可以给图片加点外发光,或内发光,看你的需要而设:

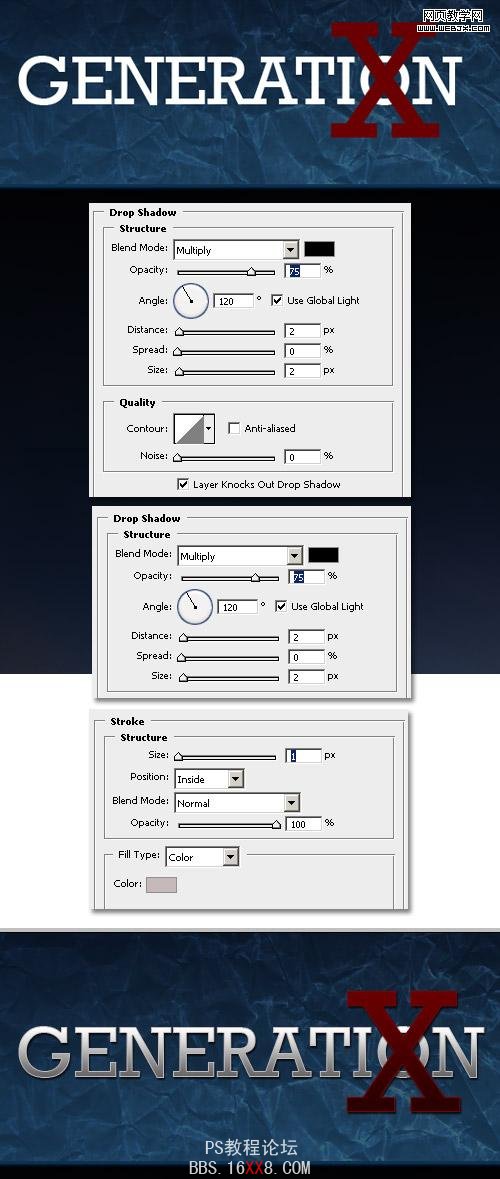
5.接下来,来做个logo.用文字工具上"Generation"(Rockwell 字体)最后给其添加图层样式,效果如图:

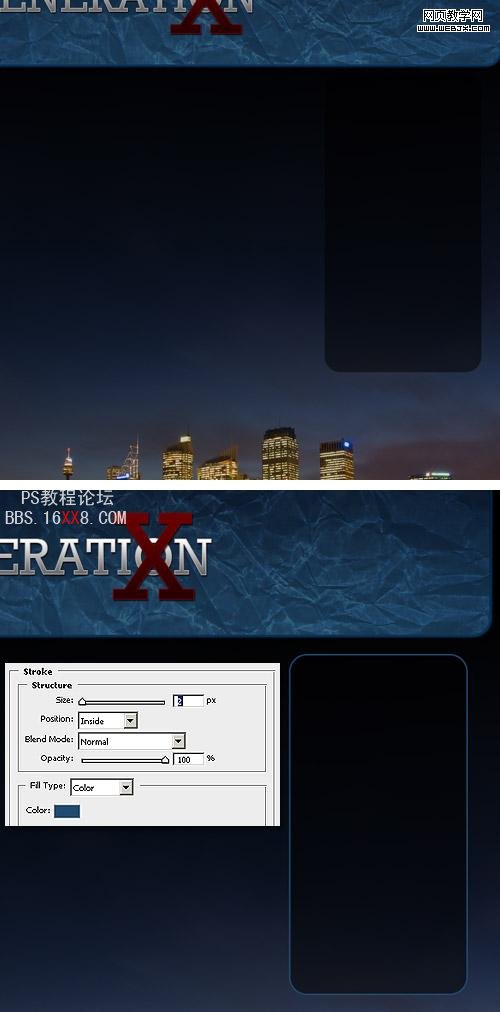
6.新建一个层图并命名:right,再画一个圆角矩形,并为其添加一个线性渐变,最后为其加个描边.

7.重复上面的步骤,并命名content,这样我们就差不多布好局了.

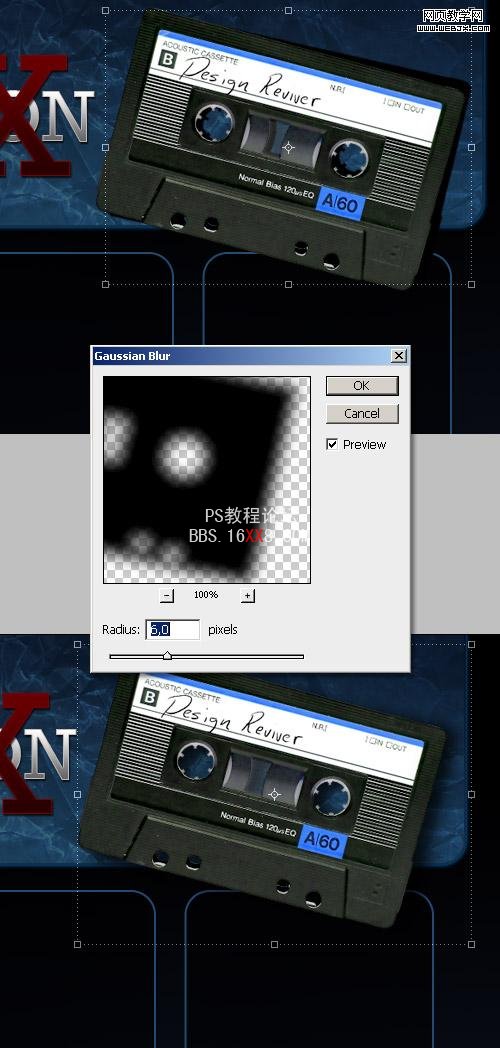
8.现在我们来给网页添加些图像.打磁带文件,放在所有的图层上面,然后添加一些文字.用钢笔工具把磁带中的透明部分抠出来,剪切并粘贴,利用变形工具对它进行变形,最后调节其的不透明度50%,60%,接差合并图层,把磁带图层放在网页的右侧边上.如图:

9.接下来对磁带做阴影.这是一个做阴影的快速方法:按crtl+J复制对象,按crtl+U调出色相,设置亮度为-100,接着,滤镜--模糊--高斯模糊,最后把图层放在原对像后.如图:

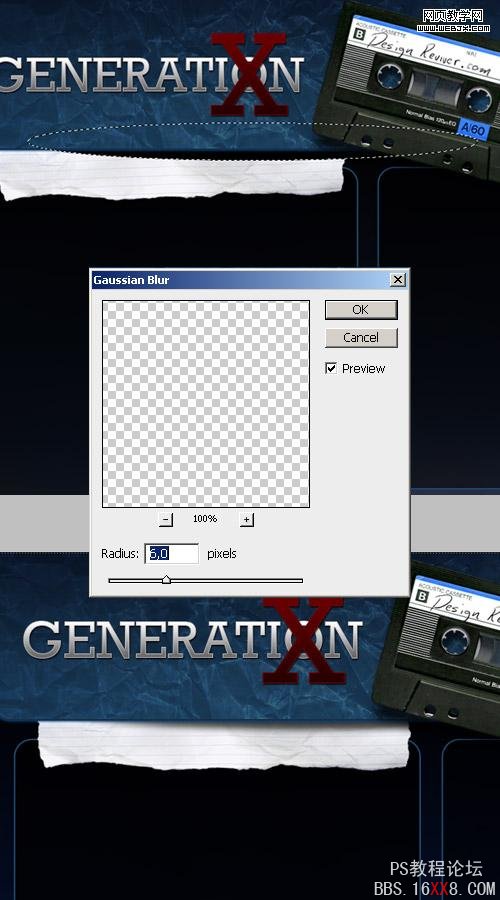
10.打开一张纸质的图片,把图片拖到头部图层的下面.然后用自由变形来调节它的大小,来做网页的导航.如图:

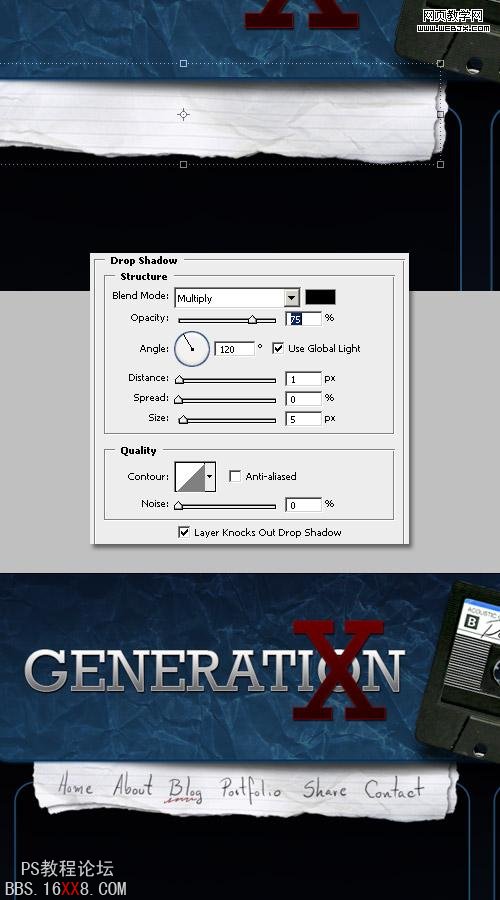
11.在纸质的图层上新建一个图层,利用椭圆选区画个椭圆出来,然后填充黑色,取消选区,选择高斯模糊,最后给它个不透明度75%.

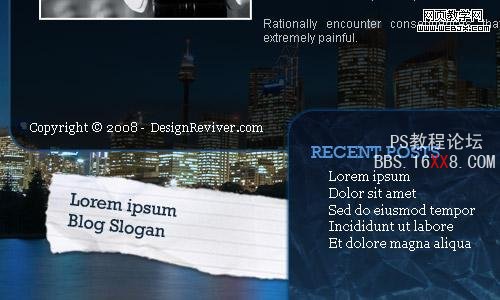
12.复制纸质图层,然后crtl+T把居下的一个图层变小,对居上的图层进行阴影,最后添加文字,你可以用手写的字体,效果如下图:

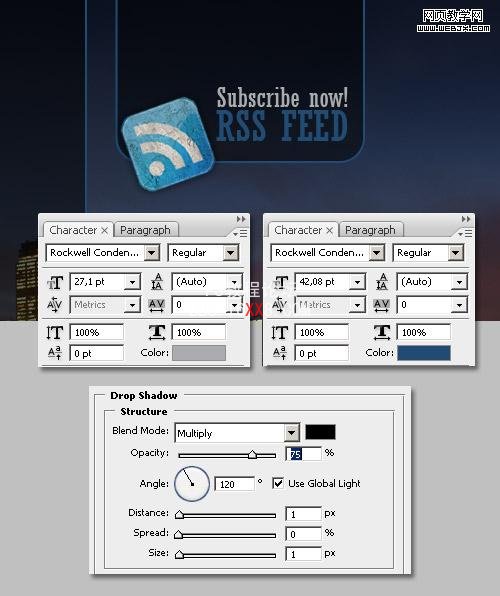
13.我们来给网页添加个RSS的图标,在右边加一些文字,可以用"Rockwell condensed"字体.

14.接下来继续添加内容,在这里标题,用字体"Rockwell",链接用字体"Georgia"

15.继续添加,标题用字本"Georgia",内容用字体"Arial",在旁边添加一个图标来表示评论的数量.而给图片增加2PX的白色边框.最后添加一个版权信息.

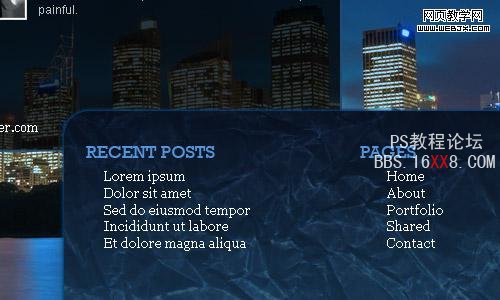
16.复制头部的纸质那个图层来做页脚.

17.添加页脚的信息,在这里我做了一个最新更新,另一个做"导航".

18.如果有需要的话,可以再增加别的信息在页脚上,比如:在这里我加了一个小标题.

19.这里一个简单而又有漂亮的wordpress模版就做完了.你可以试试.