用PS制作头像实例
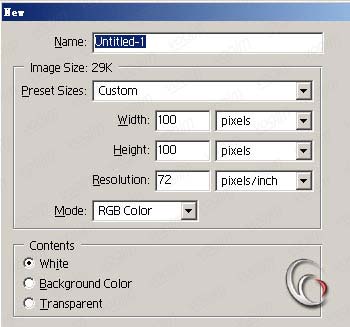
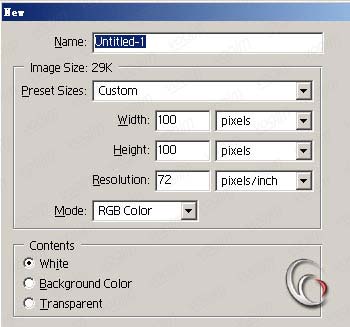
Step-1 : 建立一个100*100的文件,背景设置成白色,添加一个层定义为border 100*100 Step-2 : 画一个48px*48px的虚线框,填充白色
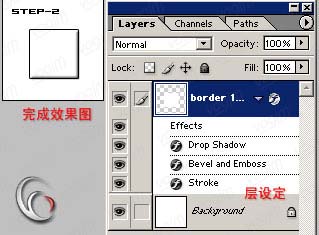
Step-2 : 画一个48px*48px的虚线框,填充白色
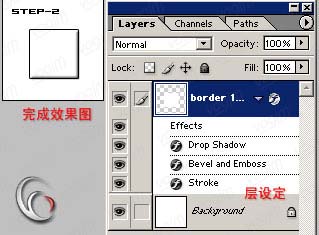
选择layerstyle
Dropshadow设定 Angel: 136度 Distance: 1px Size: 1px
Bevel and Emboss设定 Style:Inner Bevel Size:1px Soften:1px
Stroke设定 Size:1px Color 选择黑色 Step-3 : 在border层上面用虚线框挖去一小块,即可以看到效果,如图所示
Step-3 : 在border层上面用虚线框挖去一小块,即可以看到效果,如图所示
在下半部用04字体写上xiaoxiao,字体打上阴影效果设定同上Dropshadow,阴影透明设定为20%
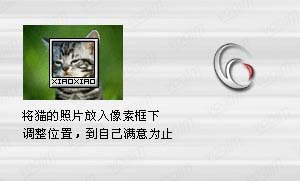
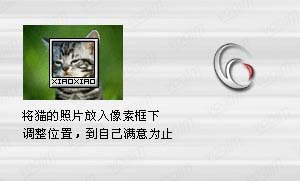
至此,Border 框架制作完毕 Step-4 : 现在制作内部图案,我里面的头像是一只猫,原图如左
Step-4 : 现在制作内部图案,我里面的头像是一只猫,原图如左
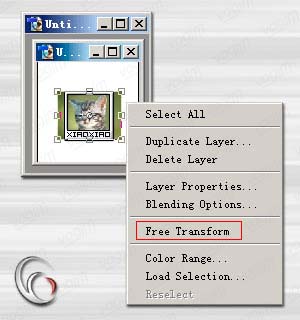
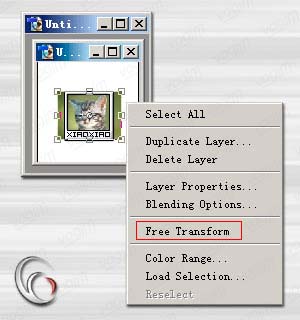
用imagesize将图缩小至100px*100px,拖入到border层下,然后适当调整图像的大小,使用Free transform,记住按比例缩放。
然后用CTRL Shift U去色,变成灰度图,按照border的大小将猫咪图片边角多余部分裁去,logo初步完成其实做到这一部,logo已经可以用了,但是我还想完善下


 Step-5 : 新建一个文件 大小设定为2px*2px 背景设定为透明,然后再文件左上角填充1px*1px的白色小点,效果如左:
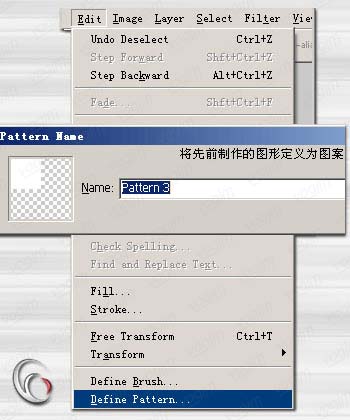
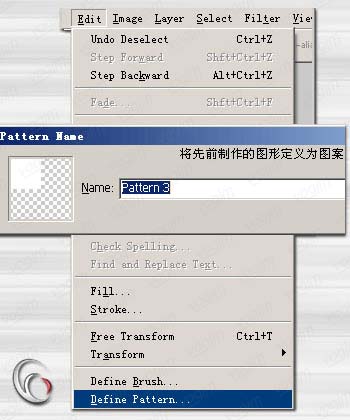
Step-5 : 新建一个文件 大小设定为2px*2px 背景设定为透明,然后再文件左上角填充1px*1px的白色小点,效果如左: Step-6 : 使用Define patten 将此文件设定为图案,备用
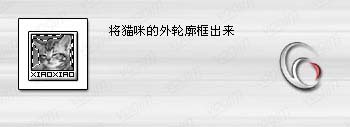
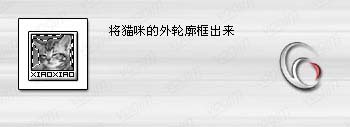
Step-6 : 使用Define patten 将此文件设定为图案,备用 Step-7 : 回到logo文件,这一步需要比较细心,在猫咪图案上将猫咪的外轮廓勾出,你可以将图片放大到最大,用虚线框选取,需要有足够的耐心,完成效果如左
Step-7 : 回到logo文件,这一步需要比较细心,在猫咪图案上将猫咪的外轮廓勾出,你可以将图片放大到最大,用虚线框选取,需要有足够的耐心,完成效果如左 Step-8 : 新增一个层,然后用刚才制作的图案填充,将层设定为20%透明
Step-8 : 新增一个层,然后用刚才制作的图案填充,将层设定为20%透明 现在你就可以看效果了,我喜欢兰,天空的兰,但是我现在的心情是灰色的,我喜欢猫咪,打游戏的名字叫fcwang, football cat wang ,所以我选择了猫的图案
现在你就可以看效果了,我喜欢兰,天空的兰,但是我现在的心情是灰色的,我喜欢猫咪,打游戏的名字叫fcwang, football cat wang ,所以我选择了猫的图案
这个是个很简单的制作过程,我只用了层的效果加上了一点像素图案制作的方法,我的水平有限,但是这些方法无论在平面作品或者网页设计上都很实用,我使用的
次数也比较多,大家可以借鉴简单的,我们教你,深奥的,你来分享

Step-1 : 建立一个100*100的文件,背景设置成白色,添加一个层定义为border 100*100
 Step-2 : 画一个48px*48px的虚线框,填充白色
Step-2 : 画一个48px*48px的虚线框,填充白色选择layerstyle
Dropshadow设定 Angel: 136度 Distance: 1px Size: 1px
Bevel and Emboss设定 Style:Inner Bevel Size:1px Soften:1px
Stroke设定 Size:1px Color 选择黑色
 Step-3 : 在border层上面用虚线框挖去一小块,即可以看到效果,如图所示
Step-3 : 在border层上面用虚线框挖去一小块,即可以看到效果,如图所示在下半部用04字体写上xiaoxiao,字体打上阴影效果设定同上Dropshadow,阴影透明设定为20%
至此,Border 框架制作完毕
 Step-4 : 现在制作内部图案,我里面的头像是一只猫,原图如左
Step-4 : 现在制作内部图案,我里面的头像是一只猫,原图如左用imagesize将图缩小至100px*100px,拖入到border层下,然后适当调整图像的大小,使用Free transform,记住按比例缩放。
然后用CTRL Shift U去色,变成灰度图,按照border的大小将猫咪图片边角多余部分裁去,logo初步完成其实做到这一部,logo已经可以用了,但是我还想完善下



 Step-5 : 新建一个文件 大小设定为2px*2px 背景设定为透明,然后再文件左上角填充1px*1px的白色小点,效果如左:
Step-5 : 新建一个文件 大小设定为2px*2px 背景设定为透明,然后再文件左上角填充1px*1px的白色小点,效果如左: Step-6 : 使用Define patten 将此文件设定为图案,备用
Step-6 : 使用Define patten 将此文件设定为图案,备用 Step-7 : 回到logo文件,这一步需要比较细心,在猫咪图案上将猫咪的外轮廓勾出,你可以将图片放大到最大,用虚线框选取,需要有足够的耐心,完成效果如左
Step-7 : 回到logo文件,这一步需要比较细心,在猫咪图案上将猫咪的外轮廓勾出,你可以将图片放大到最大,用虚线框选取,需要有足够的耐心,完成效果如左 Step-8 : 新增一个层,然后用刚才制作的图案填充,将层设定为20%透明
Step-8 : 新增一个层,然后用刚才制作的图案填充,将层设定为20%透明 现在你就可以看效果了,我喜欢兰,天空的兰,但是我现在的心情是灰色的,我喜欢猫咪,打游戏的名字叫fcwang, football cat wang ,所以我选择了猫的图案
现在你就可以看效果了,我喜欢兰,天空的兰,但是我现在的心情是灰色的,我喜欢猫咪,打游戏的名字叫fcwang, football cat wang ,所以我选择了猫的图案这个是个很简单的制作过程,我只用了层的效果加上了一点像素图案制作的方法,我的水平有限,但是这些方法无论在平面作品或者网页设计上都很实用,我使用的
次数也比较多,大家可以借鉴简单的,我们教你,深奥的,你来分享







