PS打造显示器作者:射手座 来源:印象
1.新建一600*600的空白画布。
2.先图层面版上新建一层,然后将前景色定义为25%的灰色,使用“圆角矩形工具”在画布上画出一圆角矩形。如图a1。
3.使用加深工具,均匀的在矩形的边缘涂抹。加深工具设置如图1。效果如图a2。
4.新建一层前景色定义为黑色,仍然使用“圆角矩形工具”,画出一黑色的圆角矩形,并调整好位置。如图a3。
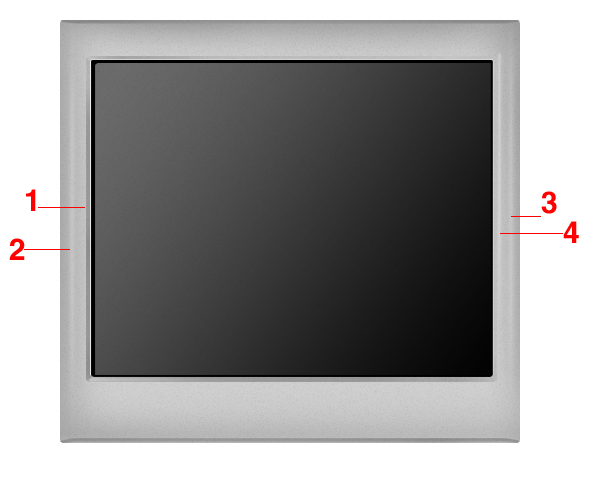
5.新建一图层,放于黑色矩形之下。然后使用ctrl 鼠标做键单击黑色矩形图层。将其载入选区。“选择”-“变换选区”将选区拉大。调整到如图a4所示。前景色继续使用25%灰色将选区填充。ctrl d 取消选区。使用加深和浅淡工具将图象的明暗度调整出来。如图a5.
6.仍然将黑色矩形图层载入选区,新建一个层,将前景色定义为白色,使用“渐变工具”,渐变的名称“从前景色到透明”。然后从左上角向右下角拖拉,如图a6。ctrl d 取消选区。然后将此层的透明度降到42%。
之后将路径转化为选区,填充35%的灰色。上面的制作方式和下面的制作方法是一样的。这里就不在废话了。
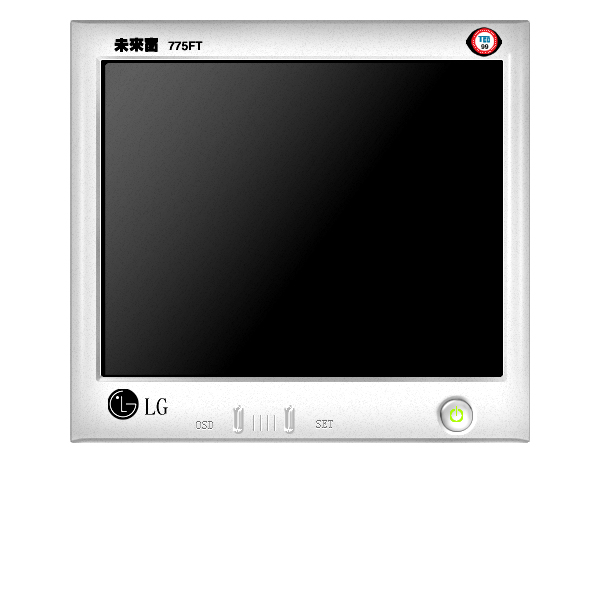
8.到这里该为显示器加高光了,新建一层用“矩形选框工具”画出一个长行选区,然后用白色填充,取消选区,用“橡皮工具”在其上下边缘擦拭。并调整好大小。之后再用“滤镜”-“模糊”-“高斯模糊”,模糊大小定为1.2。过程如图a8.然后将高光分别加在显示器上。并调整好透明度,效果如图a9.
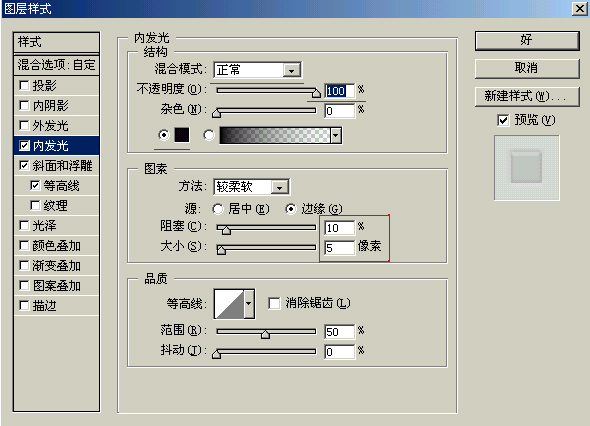
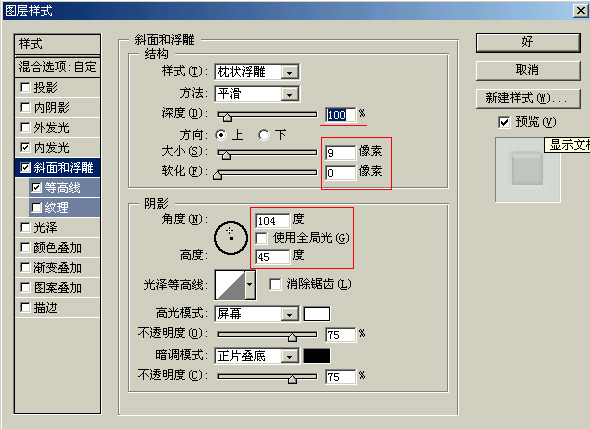
9.这步是为显示器加上个电源开关,不的先不说,老规矩先新建一图层,然后画出一正圆选区。前景色定义为35%灰色,背景色定义为10%灰色,使用“渐变工具”从左上角向右下角拖拽。效果如图b1.完成后ctrl d取消选区。将此层复制一层出来,等比缩小。之后使用图层样式“图层”-“图层样式”先使用“内发光”,然后再使用“斜面与浮雕”。设置如图2、3。效果图b2。为了增加开关的立体感,在为此层加上一个黑色的描边,然后调整其透明度为32%。最后再在开关上加个表示“使用状态”的绿色电源标志。新建一层,用“椭圆选框工具”画出一个小的正圆选区,之后将前景色定义为“RGB绿色”,然后“编辑”-“描边”。描边的设置为:位置'居内',宽度为1PX。然后在用“矩形选框工具”在圆环的上方画出一个矩形选区,delete,将选区内的一段弧先删除,再使用“铅笔工具”,大小定义为1PX,在缺口中央画一条竖线。OK了。制作过程如图b3.(由于是演示制作方法,所以这个圆环做的会比较大,在实际操作中请大家按实际情况自定大小。)接下来再为显示器加上点点缀了,在适当的位置上加上些文字或图形,这里就不细表了。最终效果如图b4.
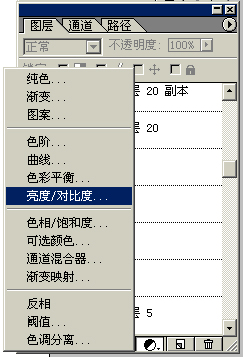
10.做到这显示器上的东西基本上都已经制作完成了,但大家好象发现光感不是很强是把,好,那我就给他加点光。选择“图层面版”上的“创建新的填充或调整图层”中的“亮度/对比度”如图5。设置如图6。完成后的效果如图b5.
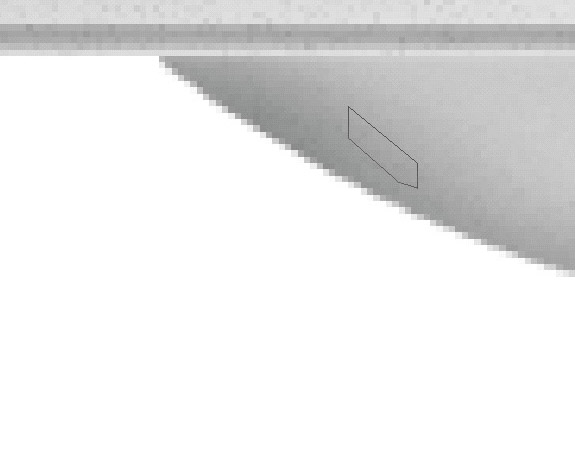
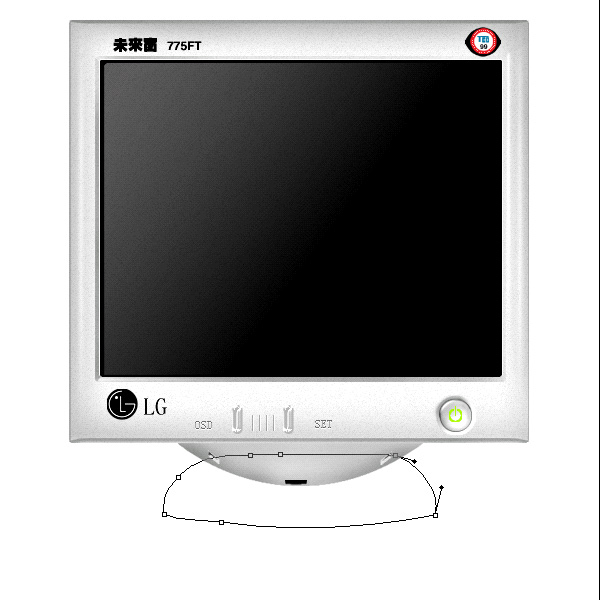
11.给显示器加上底座,总不能让个屏幕老浮在天上吧。使用“钢笔工具”绘制出一个半球选区,然后将前景色定义为“D4D4D4”,填充,取消选取。然后使用“加深工具”将其边缘加深。模式设为“中间调”,笔刷大小设为65,暴光度为50。效果如图b6。一切做好之后,前景色定义为黑色,再使用“矩形选区工具”画出一个矩形选取,然后用用前景色填充,取消选区。按住ctrl 鼠标左键单击“底座”所在图层,将多余的部分去掉,之后取消选区。效果如图b7。前景色定义为白色,用“钢笔”工具绘制出如图b8路径,使用前景色填充。将图象放大300%使用“多边形套锁工具”画出一个选区,之后用黑色填充,并复制出一层。效果入图b9。同样的方法,用“钢笔工具“勾出如图c1的路径,之后转化为选区,用25%灰色填充,然后使用“加深工具”,把明暗度按图c2进行调整。接着再使用“钢笔工具”勾出4条路径,如图c3,再将“前景色”定义为深灰色,选中“画笔工具”画笔大小定义为1像素,对刚才绘制的路径进行“用画笔描边路径”,之后再对此层复制出一层,使用“图象”-“调整”-“亮度/对比度”把其亮度增加,再使用“移动工具”是用键盘是的方向键,是其下移1像素。效果如图c4。在使用“钢笔工具”为底座勾话出暗调增强底座的立体感, 最后为其加上阴影。效果如图c5。
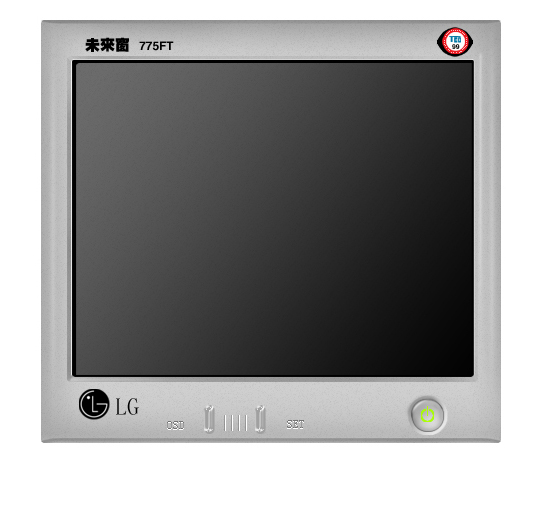
如果喜欢的话可以把自己的桌面截下来放到显示器上。效果如图c6。 好了 一个显示器就制作完成了。
1.新建一600*600的空白画布。
2.先图层面版上新建一层,然后将前景色定义为25%的灰色,使用“圆角矩形工具”在画布上画出一圆角矩形。如图a1。

3.使用加深工具,均匀的在矩形的边缘涂抹。加深工具设置如图1。效果如图a2。


4.新建一层前景色定义为黑色,仍然使用“圆角矩形工具”,画出一黑色的圆角矩形,并调整好位置。如图a3。

5.新建一图层,放于黑色矩形之下。然后使用ctrl 鼠标做键单击黑色矩形图层。将其载入选区。“选择”-“变换选区”将选区拉大。调整到如图a4所示。前景色继续使用25%灰色将选区填充。ctrl d 取消选区。使用加深和浅淡工具将图象的明暗度调整出来。如图a5.


6.仍然将黑色矩形图层载入选区,新建一个层,将前景色定义为白色,使用“渐变工具”,渐变的名称“从前景色到透明”。然后从左上角向右下角拖拉,如图a6。ctrl d 取消选区。然后将此层的透明度降到42%。

之后将路径转化为选区,填充35%的灰色。上面的制作方式和下面的制作方法是一样的。这里就不在废话了。

8.到这里该为显示器加高光了,新建一层用“矩形选框工具”画出一个长行选区,然后用白色填充,取消选区,用“橡皮工具”在其上下边缘擦拭。并调整好大小。之后再用“滤镜”-“模糊”-“高斯模糊”,模糊大小定为1.2。过程如图a8.然后将高光分别加在显示器上。并调整好透明度,效果如图a9.


9.这步是为显示器加上个电源开关,不的先不说,老规矩先新建一图层,然后画出一正圆选区。前景色定义为35%灰色,背景色定义为10%灰色,使用“渐变工具”从左上角向右下角拖拽。效果如图b1.完成后ctrl d取消选区。将此层复制一层出来,等比缩小。之后使用图层样式“图层”-“图层样式”先使用“内发光”,然后再使用“斜面与浮雕”。设置如图2、3。效果图b2。为了增加开关的立体感,在为此层加上一个黑色的描边,然后调整其透明度为32%。最后再在开关上加个表示“使用状态”的绿色电源标志。新建一层,用“椭圆选框工具”画出一个小的正圆选区,之后将前景色定义为“RGB绿色”,然后“编辑”-“描边”。描边的设置为:位置'居内',宽度为1PX。然后在用“矩形选框工具”在圆环的上方画出一个矩形选区,delete,将选区内的一段弧先删除,再使用“铅笔工具”,大小定义为1PX,在缺口中央画一条竖线。OK了。制作过程如图b3.(由于是演示制作方法,所以这个圆环做的会比较大,在实际操作中请大家按实际情况自定大小。)接下来再为显示器加上点点缀了,在适当的位置上加上些文字或图形,这里就不细表了。最终效果如图b4.






10.做到这显示器上的东西基本上都已经制作完成了,但大家好象发现光感不是很强是把,好,那我就给他加点光。选择“图层面版”上的“创建新的填充或调整图层”中的“亮度/对比度”如图5。设置如图6。完成后的效果如图b5.



11.给显示器加上底座,总不能让个屏幕老浮在天上吧。使用“钢笔工具”绘制出一个半球选区,然后将前景色定义为“D4D4D4”,填充,取消选取。然后使用“加深工具”将其边缘加深。模式设为“中间调”,笔刷大小设为65,暴光度为50。效果如图b6。一切做好之后,前景色定义为黑色,再使用“矩形选区工具”画出一个矩形选取,然后用用前景色填充,取消选区。按住ctrl 鼠标左键单击“底座”所在图层,将多余的部分去掉,之后取消选区。效果如图b7。前景色定义为白色,用“钢笔”工具绘制出如图b8路径,使用前景色填充。将图象放大300%使用“多边形套锁工具”画出一个选区,之后用黑色填充,并复制出一层。效果入图b9。同样的方法,用“钢笔工具“勾出如图c1的路径,之后转化为选区,用25%灰色填充,然后使用“加深工具”,把明暗度按图c2进行调整。接着再使用“钢笔工具”勾出4条路径,如图c3,再将“前景色”定义为深灰色,选中“画笔工具”画笔大小定义为1像素,对刚才绘制的路径进行“用画笔描边路径”,之后再对此层复制出一层,使用“图象”-“调整”-“亮度/对比度”把其亮度增加,再使用“移动工具”是用键盘是的方向键,是其下移1像素。效果如图c4。在使用“钢笔工具”为底座勾话出暗调增强底座的立体感, 最后为其加上阴影。效果如图c5。









如果喜欢的话可以把自己的桌面截下来放到显示器上。效果如图c6。 好了 一个显示器就制作完成了。








