第四步,新建
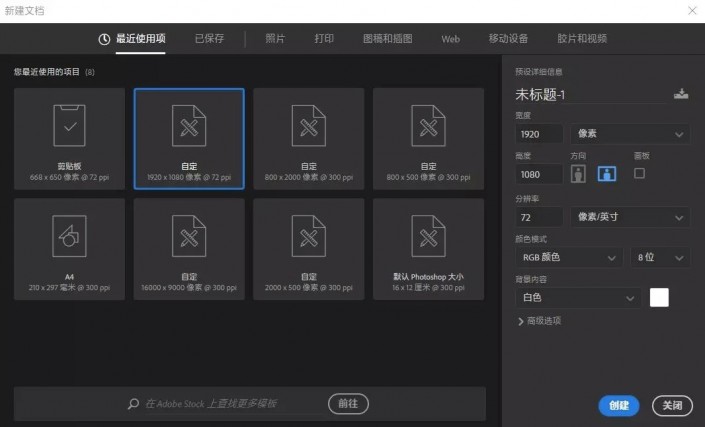
接下来就是与照片不同的地方了,按「Ctrl+N」新建一个文档,宽和高分别设置为 1920 和 1080,也可以自己根据自己的电脑性能进行设置。
▼新建文档

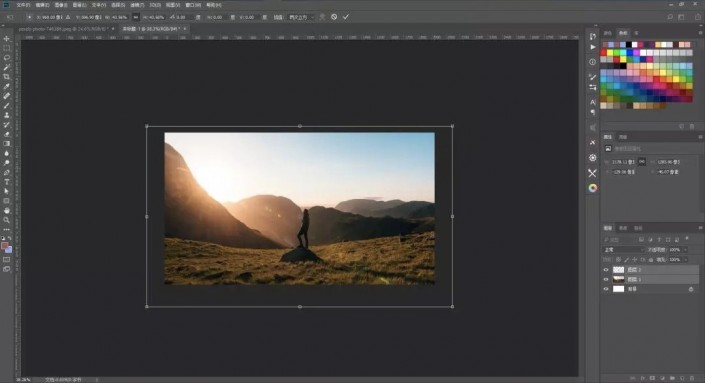
新建立之后,将原本抠出来的人物图层和背景图层一同拖到新建的图层之中,并按「Ctrl+T」对其大小进行调整。
▼大小调整

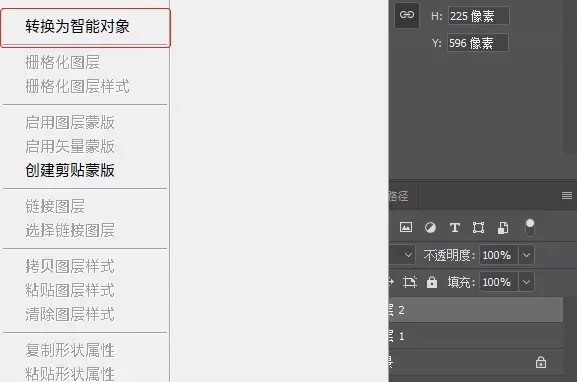
大小调整合适之后,在图层处右键,并点击「转换为智能对象」,切记是两个图层都要转换为智能对象,为的是在缩放调整的时候不会影响画质。
▼转换为智能对象

第五步,时间轴
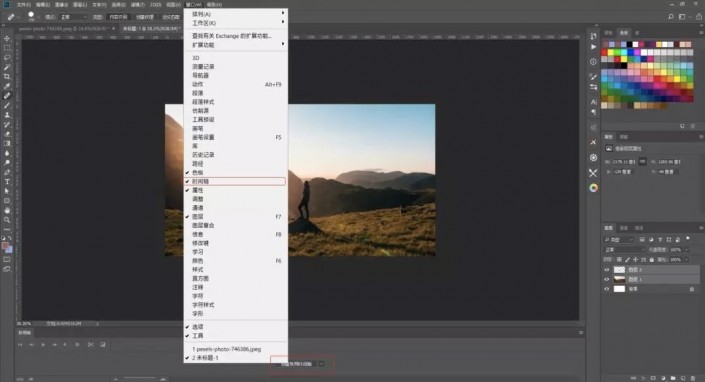
接着点击菜单栏的「窗口」,打开「时间轴」,然后点击下方的「创建时间轴」。
▼打开时间轴

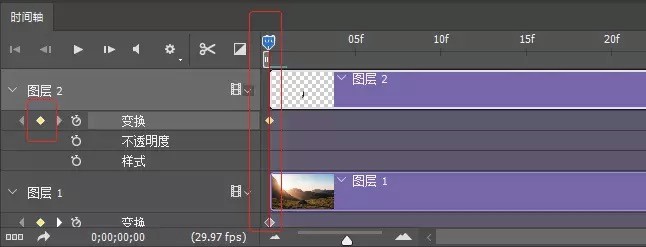
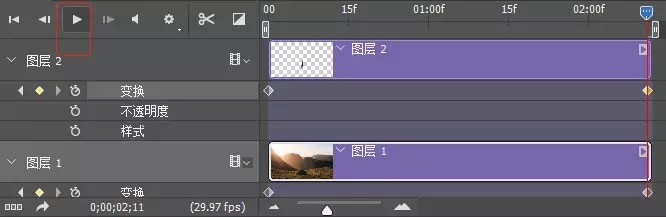
在图层面板选择人物图层,然后在时间轴的播放进度调位于开始时,点击右边的「变换」按钮,并建立一个关键帧。
▼建立关键帧

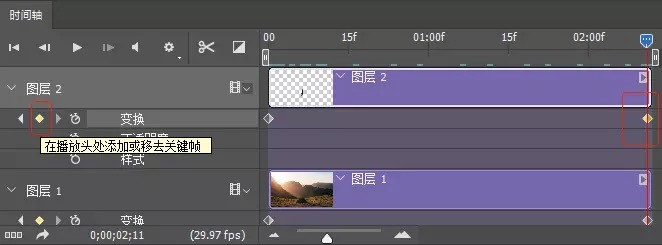
接着拖动进度条到末端,建立一个关键帧。
▼建立关键帧

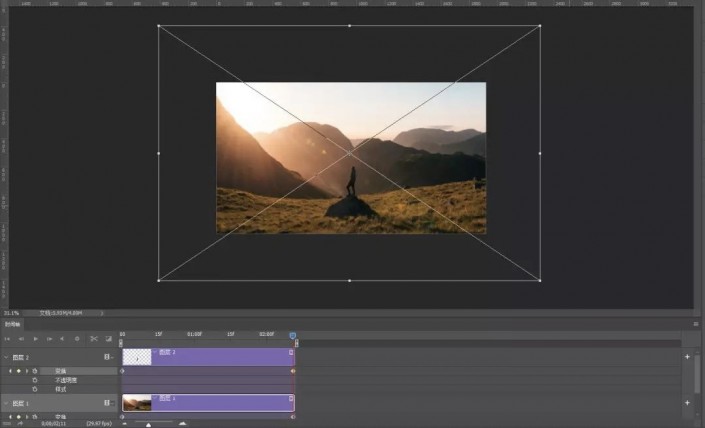
再按「Ctrl+T」,将人物缩小。注意缩小的时候不能与背景显的突兀。
▼缩小人物

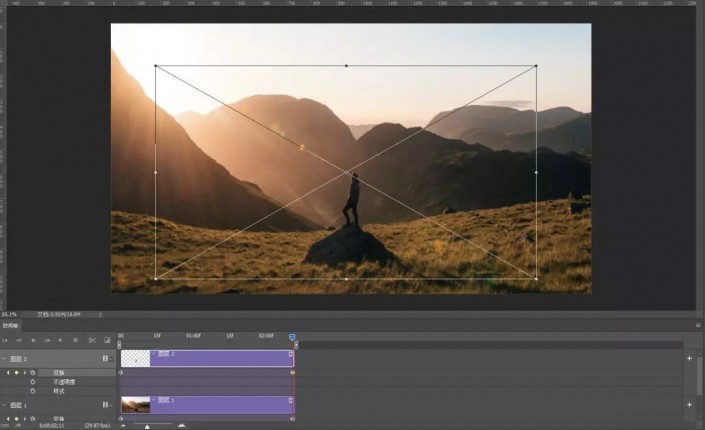
再从图层面板中,选择照片的背景图层,同样按照刚才的方法,在开端和末端建立一个关键帧,并在末端的时候,按「Ctrl+T」,将背景放大。
▼放大背景

点击「播放按钮」,观察变换是否自然,如果不够自然需要对画面再次进行调整。
▼播放按钮

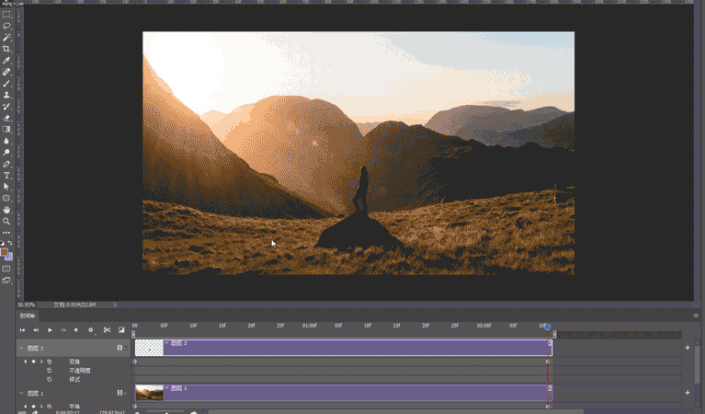
▼测试完成

第六步,导出
测试完成之后,我们就可以导出视频或者 Gif 动画了。
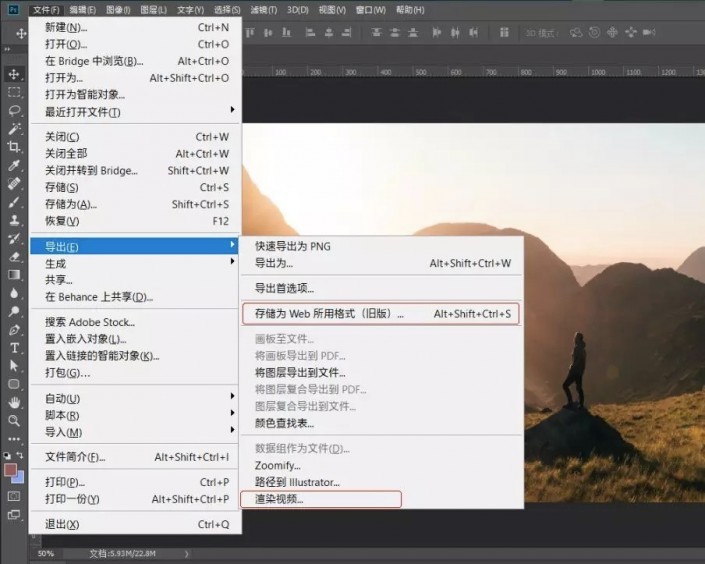
点击「文件」-「导出」-「储存为 web 所用格式」/「渲染视频」。(「储存为 web 格式」可导出 Gif 动画,「渲染视频」可导出视频文件)
▼播放按钮

最后一步,大功告成
被压缩过的渣画质 Gif 动画(无奈.jpg)。




快快把喜欢的静态照片做成动态照片吧,感受一下不一样的形态展示,希望同学们从中找到学习的乐趣。


![[IR动图教程] Photoshop打造星光闪](https://img.lvups.com/d/file/titlepic/2022/12/25/gh2zmlu1e2z.gif)
![[IR动图教程] 适合新手的闪字动画](https:http://design.yesky.com/imagelist/2007/113/jpmne6b266y1.gif)
![[IR动图教程] 字效闪光小GIF制作教](https://img.lvups.com/d/file/titlepic/2022/12/25/coek5zo1chr.jpg)
![[IR动图教程] PS与ImageReady制作](https://img.lvups.com/d/file/titlepic/2022/12/25/jt3vkobku4l.gif)
![[IR动图教程] 过生日的猫..闪烁效](https://img.lvups.com/d/file/titlepic/2022/12/25/5eoq04ulbcg.jpg)
![[IR动图教程] PS IR制作闪闪的水晶](https://img.lvups.com/d/file/titlepic/2022/12/25/4m355bzhwr5.gif)