
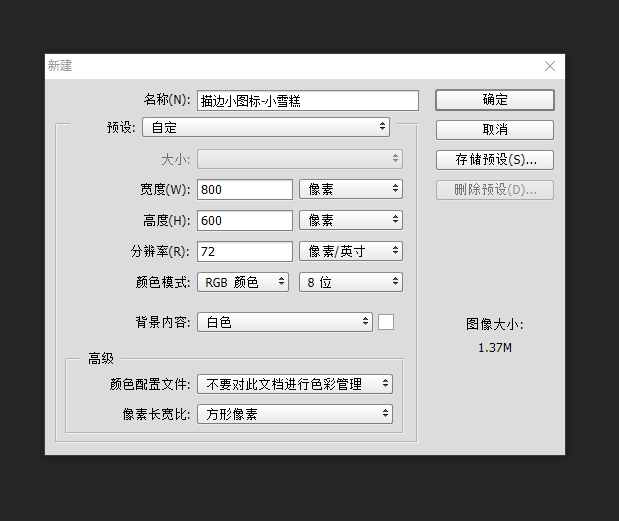
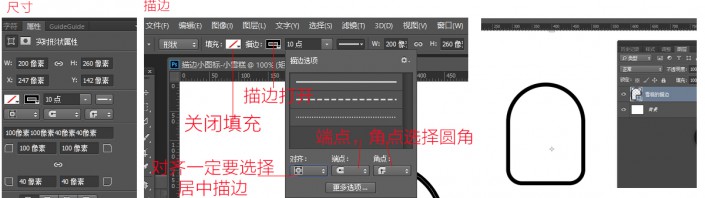
2:用矢量矩形工具绘制出雪糕的外形,尺寸看着办哦,我这里用的是 W200*H260,上面圆角100px,下面圆角40px,描边为10像素,黑色。注意这里描边的风格应该选择第二个居中描边,端点和角点一般选择圆角形式,命名雪糕的描边,如不清楚请看下图:

<点图片看大图>
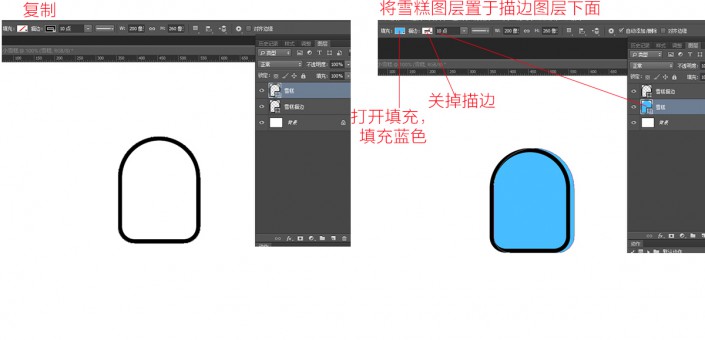
3:复制雪糕描边图层--命名新图层为雪糕 ,这里的雪糕图层,需要关掉描边,打开填充并填充蓝色,然后将雪糕图层置于雪糕描边图层下面,并将蓝色雪糕图层向右移动20像素,效果如下:

<点图片看大图>
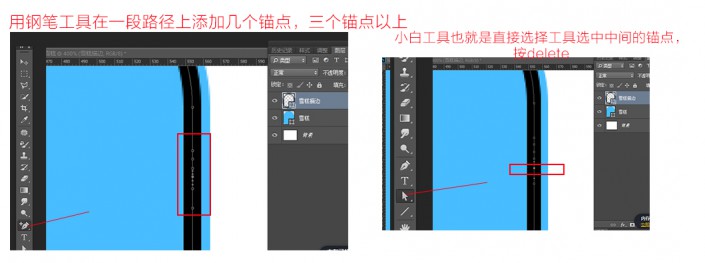
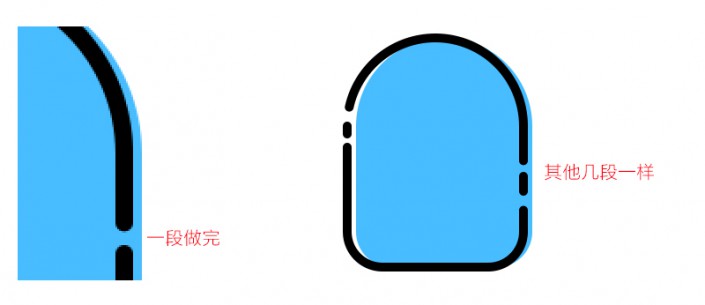
4:这一步做描边断线的效果,鼠标选中雪糕描边图层,点击小白工具(直接选择工具)会出现锚点和路径,这里我们先做一小段,点击钢笔工具添加一些锚点,多少根据实际情况而定,至少得3个锚点以上,用小白工具选中中间的锚点并按delete键删除,效果就出来了,描边被分开了, 其他的几段一样的方法,效果如下

<点图片看大图>

<点图片看大图>
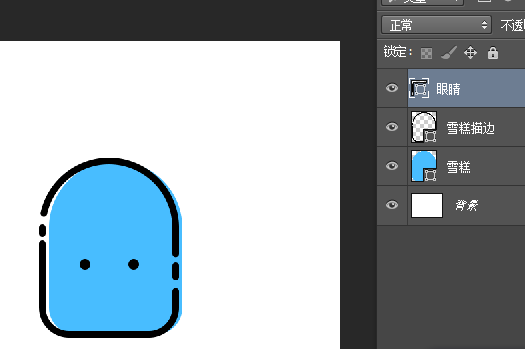
5:用椭圆工具绘制眼睛,关掉描边打开填充,并填充黑色,画上眼睛,这里就不多说了,很简单,注意大小尽量用偶数哦,这里用的16*16px。

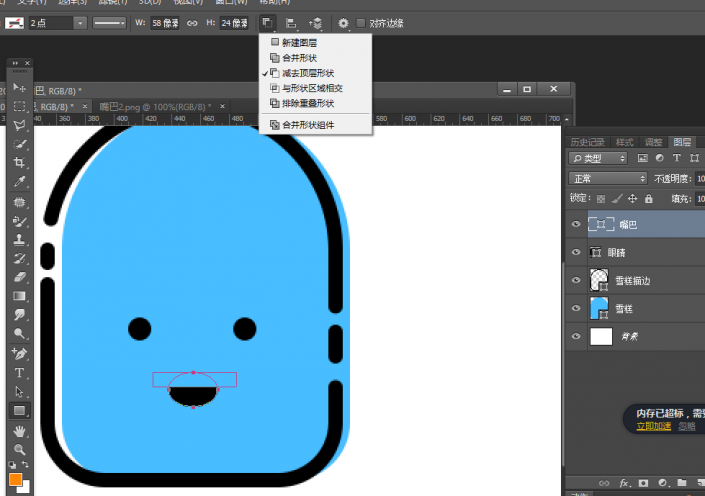
6:用矢量工具画上嘴巴和舌头
嘴巴需要用到布尔运算的加减,画一个椭圆,大小根据实际而定,尽量所有绘制都用偶数

然后同一个图层上画一个矩形用减去顶层形状,注意一定要和椭圆在同一个图层,

<点图片看大图>







